

代码优化
1、HTML源代码分析教程
1、<!--页面注解-->
2、<html>
3、<head>
4、<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
5、<meta http-equiv=“Content-Language” content=zh-cn>
6、<title>页面标题</title>
7、<meta name="keywords" content="关键词">
8、<meta name="description" content="网站描述">
9、<link href="inc/css.css" type="text/css" rel="stylesheet">
10、</head>
11、<body>
12、<div>
13、<h1>页面内容标题</h1>
14、<h2>页面相关性标题</h2>
15、<h3>标题系列</h3>
16、<h4>标题系列</h4>
17、<h5>标题系列</h5>
18、<h6>标题系列</h6>
19、<img src="xxx.jpg" alt="图片说明">
20、<a href="/" title="链接说明">锚文本</a>
21、<strong>重点关键词强调</strong>
22、<b>关键词强调</b><u>关键词强调</u><i>关键词强调</i>
23、</div>
25、<div>
26、版权部分关键词强调
27、</div>
28、</body>
29、</html>
********************************************************
注:在<body>..</body>标签区中的罗列,都是一些基础的HTML标签,这些标签出现的次序是可以变化的。
第1行的<!--页面注解-->
这个标签是用来做HTML代码注解的,这种形式的注解在浏览器中是不会显示的,而搜索引擎可以读到。所以这个标签有的时候会成为作弊的一种形式,而这种原始的作弊方式、早被搜索引擎
第4行到第5行<!--meta标签-->
对于Meta标签来说他包含了很多参考、其中需了解“Content-Type”代表页面编码、“Content-Language”代表页面语言,这是一个很容易被SEO初学者忽悠的标签、一旦设置错误、可能影响搜索引擎对页面的抓取及收录。
第6行<title>页面标题</title> 重点了解
页面标题对搜索引擎排名的优化是非常大的、而在SEO优化过程中、也是重点优化对像之一、尤其是百度对页面标题的评分很高、而标题的书写也直观重要、包括:标题是否完全匹配、是否包含与被包含关键词等
第7行<meta name="keywords" content="关键词">
关键词标签对于现在的搜索引擎或SEO优化者来说价值越来越低了、以前搜索引擎对关键词标签是很看重了、由于黑帽的手法慢慢体现、一些SEO人员以堆积关键词标签来提升网站排名为目的,导致现在搜索引擎对关键词标签、可以说是忽悠判断,但是个人认为、虽然是被忽悠、但是首页的关键词还是可以手工处理下、至于内页可以忽悠。
第8行<meta name="description" content="网站描述">
主要在搜索引擎结果中体现,与关键词标签一样、目前不太受搜索引擎看中、但描述标签与关键词标签是有区别的、关键词标签浏览器用户正面是无法看到,但是描述标签一旦被搜索引擎索引、是会体现在搜索引擎结果中、而这个结果是可以直接响影用户点击率、可以说一个好的描述可以为你网站增加很多点击及转化、提示:由于搜索引擎时刻在更新、算法及索引方法也不段在进步、或者说很人性化、所以搜索引擎会根据用户搜索“关键词”去抓取网站描述。所以个人建议、还需要注意首页描述及着陆页描述的书写、其它部分可以使用程序调用、
第13行<h1>页面内容标题</h1>
H1标题、一个代码优化中重点标签,也是搜索引擎定位这个页面主题的依据,如果你的<h1>标签里没有出现你的页面关键字,那么这是一种很大的损失,这里的权重相对于其它的在<body>区的标签来说更加重要。在代码优化中、它的重要性仅次于<title>。所以,必需认真对待你的页面<h1>标签的优化,一般使用在文章页面来的文章标题优化。(H1+TITLE 可以说是SEO优化中的致命组合)
第14行到第18行<h2>页面相关性标题</h2>
对比<h1>标签来说、H2标签重要程度相对来说就降底了,一般使用在长尾关键词及相关内容方面,而<h3>~<h6>这些标签,重要性是依次递减的,在一个页面的权重越来越低。
第19行<img src="xxx.jpg" alt="图片说明">
我们知道搜索引擎是不可以抓取图片内容的、那么如何合理的告诉搜索引擎某张图片代表什么了,ALT标签就是告诉搜索引擎图片含义、让搜索引擎的理解图片内容。
第20行<a href="/" title="链接说明">锚文本</a>
锚文本、我们称为关键词链接,关键词链接在SEO优化当中是一个非常重要优化对象之一,而锚文本链接又可以扩展,外部链接形式的锚文本及内部链接形式的锚文本。具体对SEO的作用是需要判断链接的形式不同而不同。
第21行<strong>重点关键词强调</strong>
<strong>标签基实重要性仅次于<h1>,也是强调一类、包括:<b>、<u>、<i>等标签。而对于搜索引擎来说<strong>标签的影响要高说<b>、<u>、<i>等
第26行版权部分优化
随着搜索引擎越来越强大、网页底部、版权部分也是SEO优化者需要优化的地方、一般来说底部文件对于程序来说都是全部调用、所以如果能在底部加上一个关键词链接指向网站首页、那么这种内部式全部投票也是一种对首页页面权重的提高。
网站代码优化目的
1、去掉网站多余的代码,以减少网站的大小,提高网站的加载速度和用户体验。
2、网站代码优化是站长必须要掌握的基本技能,这关系到搜索引擎蜘蛛是否会对你的网站感兴趣,冗长无用的代码会让蜘蛛很难理解,增加蜘蛛抓取网站的难度。
3、同时,网页的精简还关系到网站的加载速度,对用户体验至关重要。
网页代码优化的原因:
(1) 可以减少网页的体积,加快网页的下载速度;
(2) 提高蜘蛛对信息的抓取的速度和准确性
(3) 有利于减少错误的代码,提高页面的对蜘蛛的友好性
(4) 便于管理人员维护,提高工作效率
(5) 减少网页的噪音,突出页面的主题
我们可以从以下几个方面来进行精简代码:
一、清除页面中多余的代码:空格代码、style和font重复定义的代码
有的网站以为制作者的代码书写习惯问题,页面会有很多空格代码。不要小看这些体积很小的代码,积攒多了,也会使我们的网站异常的臃肿。
很多网站都是采用的DIV+CSS,在CSS中定义了文字的字体,颜色,以及页面的排版,但是在网站的其他地方还用了以style以及font来再次定义字体字体,这些代码完全没有必要重复定义,属于可以精简的代码。
二:使用DIV+CSS布局网页
虽然现在div+css已经很成熟了,但是很多网页设计者可能考虑到网页的兼容性以及布局的简易性还是使用老式的table布局,如上图所示。虽然table布局很方便,但是其弊端也是显而易见的,那就是会大大增加网页的大小,尤其是多层表格的嵌套。这种布局不仅会提升体积,同时如果嵌套数太多的话就会影响到搜索引擎的爬行,影响到站点的收录。
另外,一些网站会使用外部文件,将css和js放在外部文件中,页面html中只要放一样代码调用就可以了。有时候我们去查看的一些源文件代码,会看到很多css代码以及javasript代码,将javascript放置在网站页面的html文件中的前面,而真正能用到得一些文字部分这被推倒了html的后面。企赢001认为一般页面代码中的这种代码都需要精简。
三、代码注释
很多程序人员在编写代码是都习惯在别人看不懂的地方给出一段注释,这些代码往往是为了几个程序员之间的协同工作,对于外人以及搜索引擎来说没有任何用处,相反还会给搜索引擎蜘蛛带来一定的困扰。
四、 减少页面表格。
现在的网站用什么做?很多程序员想法就是采用CSS去做,采用CSS去排版,这种做法呢,就使页面中的表格大大的降低了,但是网站也不能没有表格,有些事必须使用到得,使用表格本身没什么,但是有很多网站都采用嵌套表格,一般这样的表格形式会给网站产生大量的垃圾代码,并且这些垃圾代码都是没有任何用处的代码,这一类代码也是我们网站需要精简的代码之一。
五、降低页面对于JS的依赖性
现在来说,JS对于搜索引擎并不不友好,虽然有消息称搜索引擎不会对JS有厌恶的情绪,但是多一事不如少一事。虽然JS可以制作出很多的效果,但是网页中大量的JS将影响蜘蛛对页面的抓取和增加网页体积。尤其是页面的关键位置如导航栏,尽量采用DIV+CSS的设计方法。
六、尽量不要使用内嵌式CSS
内嵌式CSS分为两种,一是在head区域的普通内嵌式,二是在标签内出现的行内内嵌式css,无论是何种内嵌CSS方式结果都会提升页面的体积。对此我们可以尽量使用外调式的CSS来为站点页面的体积瘦身。
七、将html控制方式转换为CSS控制
很多网页设计者习惯在标签内对内容进行控制。比如img标签里通过width和height来控制图片的大小。尽量将这些代码转换成外调式的CSS,使网页代码更加的瘦身。
八:对网页进行GZIP压缩
这一点可能大家都很熟悉。这个功能需要你的服务器的支持。GZIP压缩一般能对网页进行30%-80%的压缩,是重要的一种优化效果。
标签优化
(一)、常用标签
包括html、body、head、foot、p、b、i、em、strong、font、div、/br、span、image、title、keywords、description、tag、a、nofollow、canonical、h。
(二)、标签的一般写法: (特殊标签除外,比如</br>)
(三关键词:
网址规范化 之 301转向:
①:什么是301转向?
301转向又称301重定向、301跳转,是用户或蜘蛛向网站服务器发出访问请求时,服务器返回的HTTP数据流中头信息部分状态码的一种,表示本网址性转移到另一个地址。
另外,还有其他的网址转向方法,例如:302转向、javascript转向、PHP/ASP/CGI程序转向等。这里有个重点:除了301转向外,其他的方法都是常用的作弊手法,虽然方法本身没有对错之分,但被作弊者用多了,搜索引擎对可疑的转向都是非常敏感等。所以,其他的方法还是少用为妙。
②:301转向传递权重
例如:网页A用301重定向转到网页B,搜索引擎可以肯定网页A性改变地址,或者说实际上不存在了,搜索引擎就会把网页B当作的有效目标。而且,更重要的是:网页A积累的页面权重将被传递到网页B。
举个例子:http://www.esobao.cn/是选定的规范化网址,下面的几个网址都做301转向到选定的规范化网址上,这样搜索引擎就知道它是规范化网址,而且会把这三个网址的权重都传递集中到规范化网址上。
http://maxseo.cn
http://maxseo.cn/index.html
http://www.maxseo.cn/index.html
可能有站长会问:301转向多久可以生效?一般来说的话,在百度站长工具的改版工具上做下规则提交,大概一周左右就会生效。
③:怎么样做301转向?
关于怎么做301转向,这里建议参考这篇文章:(http://www.chinaz.com/web/2013/1212/330808.shtml)本篇文章,有详细的301转向操作方法,完全适合个人站长和企业站长。由于文字太长,这里就不写了。
网址规范化 之 canonical标签(参考下百度站长平台给出的标准):
①:canonical标签有什么作用?
对一组内容完全相同或高度相似的网页,通过使用Canonical标签可以告诉搜索引擎哪个页面为规范的网页,能够规范网址并避免搜索结果中出现多个内容相同或相似的页面,帮助解决重复内容的收录问题,避免网站相同内容网页的重复展示及权重的分散,提升规范网页的权重,优化规范网页的排名。
②:如何用canonical标签指定规范网址?
可通过在每个非规范版本的 HTML 网页的 部分中,添加一个 rel="canonical" 链接来进行指定规范网址。
例如,要指定指向网页 http://www.admin5.cn/product.php?id=15786 的规范链接,需要按以下形式创建 元素:
<link rel=”canonical” href=”http://www.admin5.cn/product.php?id=15786”/>
然后将上述链接复制到某网页所有非规范网页版本的 部分中(例如 http://www.admin5.cn/product.php?id=15786&active=1),即可完成设置。
③:可设置规范网页的几种情况举例:
举例一、社区帖子可能由于置顶、突出颜色等行为导致内容完全相同的一个网页产生不同的链接,搜索引擎只会选择其中一个链接建立索引,如以下两个链接不同,内容完全相同的页面:
http://www.a5.net/forum.php?mod=viewthread&tid=17868770&page=1#pid115642474
http://www.a5.net/thread-17868770-1-1.html
举例二、对商品的列表页面,按照价格或者优惠等顺序进行排序,但网页内容高度相似:
http://mall.leho.com/pr-list?locid=75fb2a357d38397c5e1e75fa&cid=5e1e02f950a4101fb27571ee&order=discount
http://mall.leho.com/pr-list?order=price_asc&locid=75fb2a357d38397c5e1e75fa&cid=5e1e02f950a4101fb27571ee
举例三、网站有多个网页展示的为相同型号的商品,只是每个网页商品图的颜色不同,其他内容几乎完全相似,此时也可设置rel="canonical",将当下流行色彩的商品网页设置规范网页,百度有优先将其显示在搜索结果中。
④:百度会完全遵守rel="canonical"标签吗?
网页中添加该标签后,就代表站长向百度某个网页作为规范的网页版本,百度会同时根据标签的及系统算法选择出合适的网页将其显示在搜索结果中。百度会根据网页内容实际情况考虑Canonical标签中的网页,但不完全遵守该标签。为了标签的效果,请一个页面中仅有一个Canonical标签。
⑤:此链接是相对的还是的?
rel="canonical" 可与相对链接或链接一起使用,但建议您使用链接,以大程度地减少可能出现的混乱或问题。
⑥:rel="canonical"标签可用于在不同的域名中建议规范网址吗?
如果网站需要更换域名,且使用的服务器不能创建服务器端重定向网址的情况下,就可以使用rel="canonical" 链接元素指定希望百度收录域的网址。
301 404案例;
页面301处理
if Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if
多域名处理
if Request.ServerVariables("Http_Host") ="xxxx.com" or Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if
下面的情况基本上都是虚拟主机常用配置
新一代数据中心http://gzidc.com/
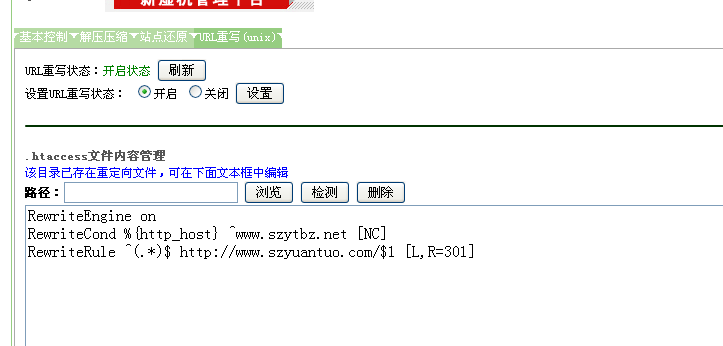
301设置

.htaccess
单域名301
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^lszygw.com$ [NC]
RewriteRule ^(.*)$ http://www.lszygw.com/$1 [L,R=301]
多域名处理
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^lszygw.com$ [OR]
RewriteCond %{HTTP_HOST} ^linxigang.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.linxigang.com$ [NC]
RewriteRule ^(.*)$ http://www.lszygw.com/$1 [L,R=301]
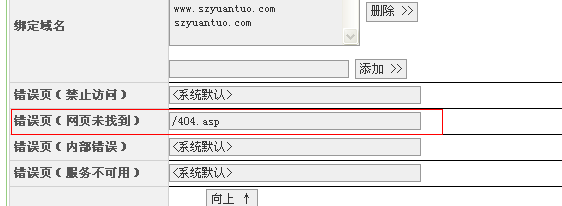
404设置
404.Asp

恒爱网络http://www.zzhidc.com/
301设置
httpd.ini 文件的代码如下 :
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^abc.com$
RewriteRule (.*) http://www.abc.com$1 [I,RP]
如
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^jnzhipin.net$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
RewriteCond Host: ^jnzhipin.com$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
RewriteCond Host: ^www.jnzhipin.com$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
把以上内容修改成你自己的之后,把 httpd.ini 上传到你空间网站根目录 wwwroot下 。
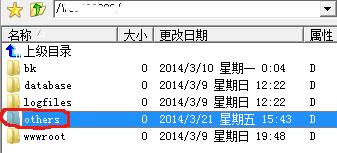
用FTP连接到空间,在wwwroot 同级目录建立一个名为 others 的新文件夹,如下图

接下来去 http://pan.baidu.com/s/1gd42ZQj 下载ISAP组件,解压之后得到 rewrite2.dll
把 rewrite2.dll 上传到 others 目录里。
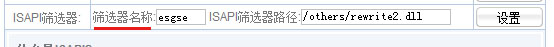
然后 登陆到你空间管理后台的 “独立面板”里,找到 “ISAP映射”,点击之后进入添加映射,筛选器名称 随便写个,路径如图所示写路径,然后点击后面的“设置”

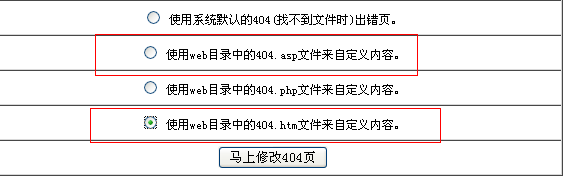
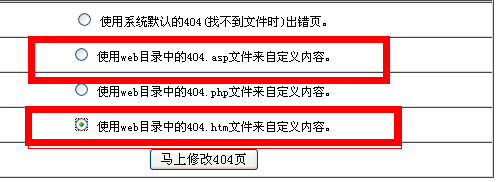
404设置(用404.htm)

益息网络http://www.idc1.net/
301设置()
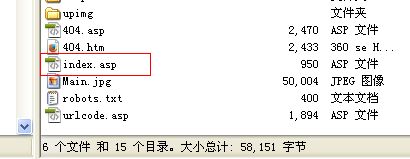
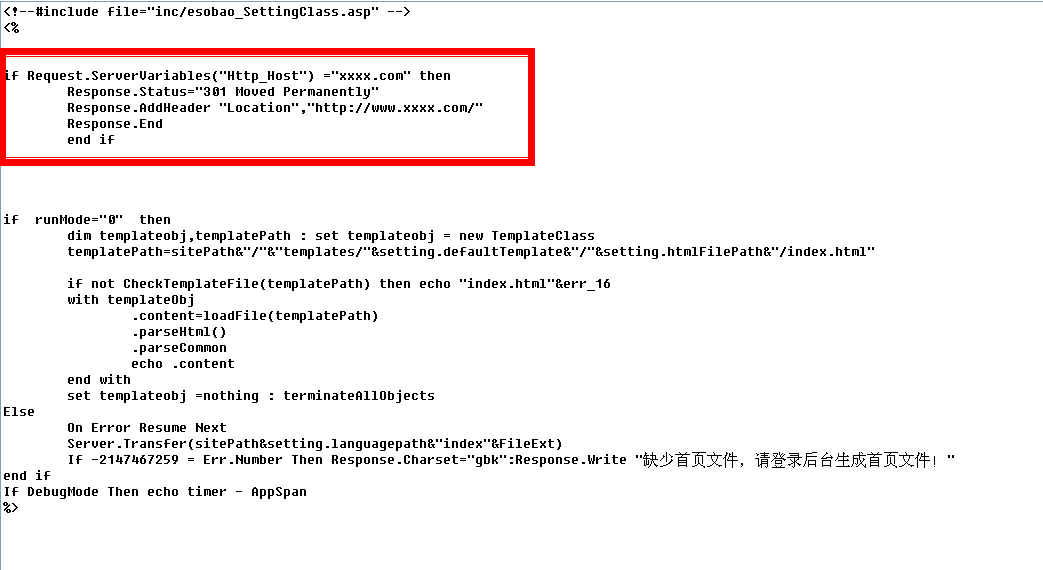
在根目录下有个index.asp文件

if Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if

404设置(根据根目录下的文件设置)

骑士互联http://www.74dns.com
301设置(在根目录下放文件httpd.ini)
文件代码代码
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^xxxx.net$
RewriteRule (.*) http://www.xxxx.net$1 [I,RP]
404设置(根据网站目录下文件情况)

广深互联http://www.99idc.cn/
301设置
web.config文件的代码如下 :
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="CanonicalHostNameRule1">
<match url="(.*)"/>
<conditions>
<add input="{HTTP_HOST}" pattern="^www.sanyoushun.com$"
negate="true"/>
</conditions>
<action type="Redirect" url="http://www.sanyoushun.com/{R:1}"/>
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
404设置(与骑士一样)