

“MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。”本教程由MIP爱好者合力撰写,由百度工程师确认,会帮助你完整的搭建一个MIP站点。
MIP是什么?
MIP的定义
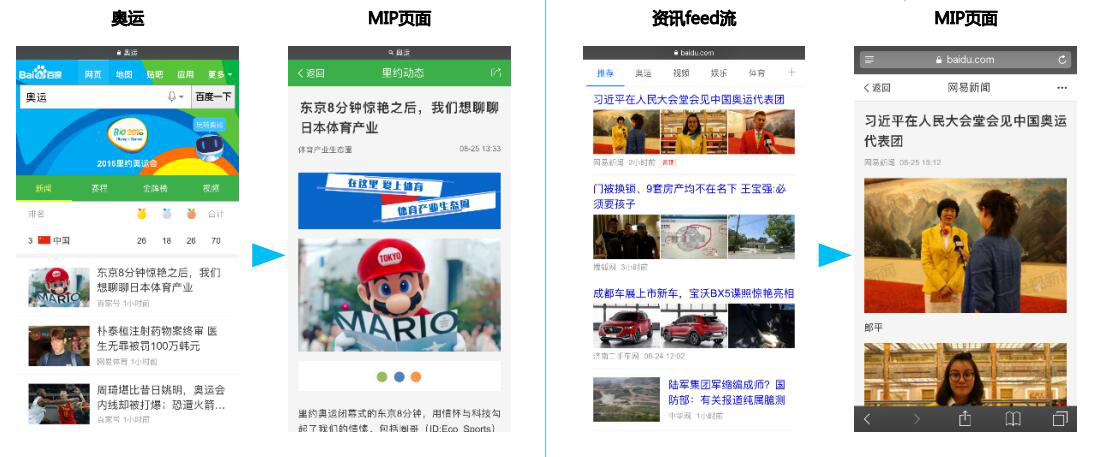
MIP是Mobile Instant Pages的简称,也就是移动网页加速器,是一套应用于移动网页的开放性技术标准,使用 MIP无需等待加载,页面内容将以更友好的方式瞬时到达用户。其核心价值是提升了移动端渲染能力。

(官网:https://www.mipengine.org/)
MIP诞生的背景
工信部2016年新发布的数据,移动互联网用户1月净增1942.1万户,同比增长11.8%,总数达9.8亿户。随着移动设备的性能不断提升、网络速度大幅提高,用户群体对移动网页等待的耐心在逐渐降低,更多的时候要求移动网页可以瞬间打开。
以往研究数据表明网站打开速度对用户浏览、电商成单量、搜索引擎的搜索量等都有很大影响!
如: Facebook每慢500ms用户浏览下降3%,Amazon每增加100ms成单量下降1%,Google每增500ms搜索量下降25%等等;
这种环境下,我们要考虑的问题,除了网站是否需要移动客户端外,还有如何程度的提高移动网站的用户体验。那么你的移动网页用户体验合格吗?打开的速度够快吗?内容够简洁突出吗?经常出现各种安全问题吗?
万众瞩目下,百度推出了针对提高移动网页打开速度和用户体验的新标准规范,以及解决方案。

MIP提升性能的奥秘
通俗来讲,移动网站按照百度提供的网页标准规则进行修改,修改合格后,百度将你的网站放在百度服务器上面。你的移动网站在修改之后,不仅网页更加简洁规范,而且接入百度服务器之后网页的打开速度将非常之快,并且可以提升安全性能。
MIP之所以可以达到这种效果主要归功于其组成的三部分:
MIP HTML(页面标准主要包含Css、HTML代码、图片)——为了让移动网页更加简洁规范
MIP JS (引用官方标准化JS文件)——提供了网页基础的JS需要
MIP Cache(接入官方缓存服务器)——百度缓存服务器,加速环节重要的部分!

MIP和CDN有什么区别
从MIP性能表现上看,主要是体现在页面加载快,用户体验好等特点,所以很多人产生了疑问,MIP是不是等同于CDN,已经使用CDN还要不要改造成MIP? 接入MIP还要改,那么麻烦,那我直接用CDN多好?
事实上他们还是有比较明显的区别,主要在五个方面:
1、MIP要求站点必须按照 MIP标准进行修改或者重新制作,CDN只会站点提供节点加速服务,无需修改。
2、MIP服务器基本上是在用百度移动端的快照缓存服务器。而CDN提供的节点是无法和百度服务器相媲美的。
3、MIP地址使用是百度缓存服务器域名,可以提升一定安全性,而CDN还是自己的域名;
4、MIP只针对移动页面进行加速,不影响PC端,而CDN则是可以支持不同用户端;
5、MIP一项长久免费的开源计划,而大部分CDN是需要付费使用的。
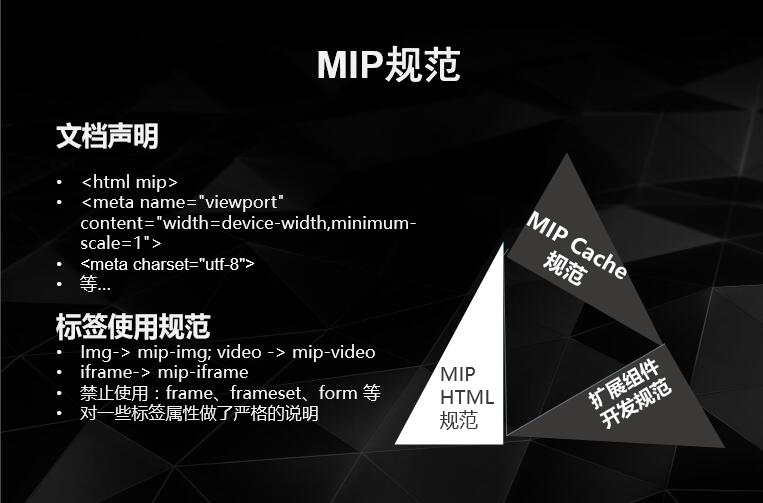
MIP HTML是为了更加规范移动网页而推出的网页标准,而不是单纯为了接入MIPCache服务器提出的标准。
MIPCache部分确实相当于CDN的功能,但是这个MIPCache百度服务器数量是国内任何一家CDN节点数量上无法去相比的,而且还是免费提供给MIP站点的站长。
百度蜘蛛对于移动站点的抓取,接入MIP Cache的MIP站点更加有优势,因为网页已经早已缓存到百度服务器。而这一点,更是CDN无法相比的。
MIP改造难不难?
通俗讲,MIP的改造,就是一些基础的HTML标签替换成MIP HTML标签,接入百度缓存服务器的过程。
我看到有人在改MIP站点的时候,抱怨,好难,这个功能没有,那个组件没有。其实,MIP的旨意不是让你继续沿用过去网页的标准,而是为了提高网页的打开速度,通过MIP的新标准,去简化规范网页。
所以说,根据MIP HTML标准修改原网站,或者根据MIP HTML新建网站模版,是非常简单的。由于目前是MIP前期,建议大家采取新建MIP站点,并保留原移动站点的模式。
加入MIP的必要性
MIP能做什么
MIP能帮助站长和网站开发者快速搭建移动端页面。
MIP怎么加速?MIP从前端渲染和页面网络传输两方面进行优化,杜绝页面渲染中的阻塞问题,提升页面展现速度。
移动站应该用MIP吗?这里有五个原因,告诉你MIP的好处:
加速移动端页面,一切的基础
为减少DNS解析,MIP-Cache将静态文件以相对路径储存在百度CDN中;为减少网络传输耗时,MIP-JS 控制静态资源的按需加载,MIP-Cache系统优先从CDN读取文件;为减少浏览器渲染重绘耗时,MIP-HTML 对<img>,<video>等造成浏览器重绘的标签进行了封装控制。
根据2016年8月数据,页面MIP化之后,页面展现时间减少了30%-80%。如果您的页面只有简单交互,却引用了庞杂的前端代码库,那么尝试MIP之后速度能够得到显著提升。
速度对于页面意味着什么呢?如果一个页面需要3秒来打开,用户就需要盯着白屏等待三秒,这很容易引起用户的不耐和放弃。也就是说,一个页面能在眨眼之间打开,意味着更少的用户放弃。所以说,对于页面来讲,速度是一切的基础。
提升到达率和用户体验,更少的流失率
正如上文提到,使用MIP规范之后页面的打开速度会大幅提高,减少用户的等待时间,减少用户放弃。
试想一下,当全站的每个页面都能在1秒内打开,用户每次点击都会立马得到相应,那么就会提高用户体验和满意度。如果页面内容有趣,用户就会在各个页面间冲浪(Surf)。在日均UV(Unique Visitor, 独立访客)不变的情况下,页面的PV(Page View)会有所增加。此时,用户消费了更多网页提供服务时,页面广告也会得到更多的曝光。
百度搜索提权,的用户量
众所周知,百度的自然结果是根据用户点击和页面质量排名的。在2015年年底,我们推出了《百度搜索Mobile Friendly标准》(下文简称《MF标准》),在站长平台的说明中,《MF标准》也会作为页面排序的参考因素。
在《MF标准》中,有页面加载速度体验一项。使用MIP规范,能够加快网页加载速度,使页面标准。
开发简单,迁移成本低
迁移已有页面到MIP并不是一件困难的事情。MIP-HTML组件和JS运行环境与前端代码语法相同,官网文档中有详细的步骤,我们也会陆续推出文字和视频教程。我们还为开发者提供了实时校验工具,帮助MIP用户开发出完全符合规范的页面。
已有组件兼容性好,也可个性化定制新组件
MIP-HTML 拥有不断完善的的组件库可以使用。图片预览,视频播放,分享组件均已上线。直接使用已有组件,能够代码质量和各个终端浏览器的兼容性。利用小快的方式达到交互效果。
除此之外,MIP是一个开源的项目,提供了《扩展组件开发规范》,支持MIP用户自己开发个性化组件,交由MIP开发小组审核后即可上线使用。
如何加入MIP
什么网站适合加入MIP
结合目前MIP官网技术文档和已有案例反馈,MIP已经可以完美支持资讯、图片、企业、小说、论坛等信息流类型的网站。复杂的页面暂不建议MIP改造,目前对资讯、图文类支持已较好,若功能较为复杂的建议自定义组件或等待MIP项目小组开发。

抛开网站类型不谈,存在以下问题的网站更要加入MIP:
1、网站加载速度慢,打开速度时间长
影响网站加载速度的因素除了外在因素(服务器带宽、庞大的数据库)外,绝大多数是网站本身的问题,例如:冗余代码、用了大量js调用,网站图片太大、flash文件等。MIP的规则就是针对MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统进行优化,实现移动网页加速。
2、用户体验差,跳出率较高的网站
网站弹出广告过多、内容质量差、加载速度慢都是影响用户体验差的因素,为了避免这些现象,MIP要求将所有的资源(广告、图片、音频和视频)标明尺寸。当资源真正加载时,所有资源大小可以被立即推断出并迅速用于计算页面布局,加载中的资源将无缝呈现,不必因为页面频繁更新布局而影响到用户的阅读体验。而且MIP提供与MIP runtime兼容的封装好的组件来实现,严格控制外部资源的加载,来确保其高效性,开发者的任何自定义脚本,都需要用MIP的tag反馈给MIP,例如mip-ad、mip-iframe等,这些方式不会阻塞页面的layout和渲染。
MIP改造难不难?
通俗讲,MIP的改造,就是一些基础的HTML标签替换成MIP HTML标签,接入百度缓存服务器的过程。
有人在改MIP站点的时候,抱怨,好难,这个功能没有,那个组件没有。其实,MIP的旨意不是让你继续沿用过去网页的标准,而是为了提高网页的打开速度,通过MIP的新标准,去简化规范网页。
所以说,根据MIP HTML标准修改原网站,或者根据MIP HTML新建网站模版,是非常简单的。由于目前是MIP前期,建议大家采取新建MIP站点,并保留原移动站点的模式。
加入MIP的接入流程
经过前面的内容介绍,相信你已经迫不及待想加入MIP生态了吧。如果你的网站在上述MIP支持的改造范围中,那么只需要4个步骤即可完成MIP网站改造:

(1) 改造评估:
评估自身网站情况是否适合改造MIP,如果支持则要选择一套改造方案;目前主要有两种方式,一是在原页面上进行改造,另外一种是新建一套MIP模板。
原有页面修改方案:主要适用于拥有独立移动站的网站,优点是改造内容少,技术成本低,方便维护等优点 ;
新建MIP页面方案:适用于目前所有网站的情况,具有独立好操作,改造干扰少,未知风险小等特点,美中不足的是因为是新的url,需要蜘蛛从新抓取,接入速度略慢;
(2) 页面改造:
确定改造方案后,,按照MIP官网内容要求进行代码改造。改造需具备一定的html知识,改造MIP教程请按照教程来,特别注意大小写,建议全局小写。如果初次接触MIP,可以先学习下《新手指南》,更详细请参考《如何用MIP的快速搭建移动页面》。

(3) 工具校验:
页面改造完成后,可以通过官方工具进行校验,工具会给出是否合格的提示;点击进入检验地址:https://www.mipengine.org/validator/preview

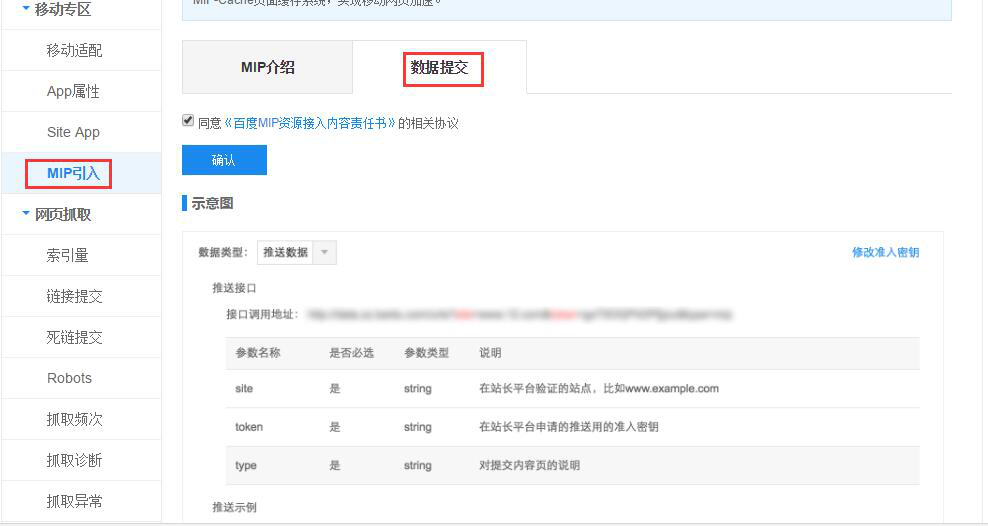
(4)数据提交:
校验合格后,通过站长平台的MIP工具,以主动推送的方式进行数据提交;
MIP提交地址:http://zhanzhang.baidu.com/mip/index

(5)线上生效:
当MIP数据库收到站点提供的数据,会对数据进行抓取、收录、校验等一系列的步骤,后在线上生效,并且在快照上回有一个
 |  |
MIP快速搭建移动页面通用篇
如何快速完成MIP改造?网站可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与移动站并存。
从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成MIP改造。
1. Doctype改造
1.1 打开你的模板或代码文件看行,将<! DOCTYPE ***>改为<!DOCTYPE html>
2. <Html>标签改造
2.1 完成步后,继续修改下一行代码,将: <html xmlns="http://www.w3.org/1999/xhtml">或:<html> 改成:<html mip>注意全部小写
3. Head部分改造
3.1 <head>标签必须是完全小写。
3.2 页面的编码必须是utf-8,修改声明为:<meta charset="utf-8">
3.3 页面中加入<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
3.4 页面中加入MIP专用样式文件< link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/mipmain-v1.0.1.css" >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识<link rel="canonical" href="H5/PC原页面"> 其中href值修改成为与当前mip页面相对应的标准页面url地址。如果只有mip页面没有相对应的标准页面则标识为:<link rel="standardhtml" href="MIP自身"> 其中的href值为当前页面地址。
4. Body内改造
4.1 首先<body>标签必须是小写的;
4.2 加入MIP专用JS文件:<script src="https://mipcache.bdstatic.com/static/mipmain-v1.0.2.js"></script>
4.3 替换<img>, <style>, <frame>, <form>,< input>, <textarea>, <select>, <option>标签为对应MIP组件标签,具体见官网文档。
4.4 引用MIP-JS 运行环境 <script src= "https://mipcache.bdstatic.com/static/mipmain-v1.1.0.js"></script>放在页面尾部。
5. 使用MIP Cache注意事项
5.1 一般Cache图片、样式、脚本,做完上述4步后,修改资源地址为相对地址或合法地址(以校验工具为准);
5.2 Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的url链接推送过去,等待百度更新。
6. 组件的使用
6.1 除了上述这些需求外,一部分站点可能需要用到组件,官网文档包含了目前支持的所有组件,详见《组件概述》。
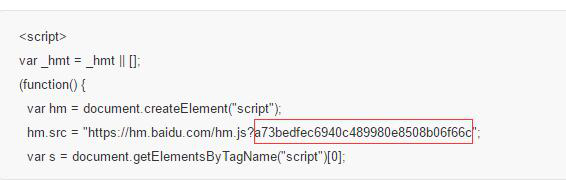
6.2目前官网开发了很多通用性组件,并提供了使用示例,以百度统计组件为例:在百度统计中申请js统计代码,将其中的token值截取出来,如下图所示字符串:

将字符串以<mip-stats-baidu token="02890d4a309827eb62bc3335b2b28f7f"></mip-stats-baidu>的形式植入到页面中,并在页面中嵌入 <script src="https://mipcache.bdstatic.com/static/v1.1/mip-stats-baidu.js"></script>
以上步骤就可以将百度统计组件植入到MIP页面中了!
6.3特定组件的使用:对于官网没有的组件,网站可以自主开发组件接入,具体方法可以参考《扩展组件开发规范》;
通常来说,在网站的建设过程中,重复内容的产生很难避免,但是重复内容在很大程度上会影响网站在搜索引擎中的表现。今天和大家探讨的内容就是重复内容产生的原因以及解决方法。
产生重复内容的主要原因
1、正文内容越少相似度就会越高,相似度越高网站降权就越严重。主要表现在产品类网站,为什么呢,因为大多数是产品的图片,文字太少。
2、正文的重复文字过多,也会导致相似度过高,那哪些东西会造成相似度过高呢?比如做产品站的,你的够买的流程是不是大多数都是相同的,版权以及联第方式,也是导致页面相似度过高的一个原因。
那我们如何来杜绝呢?如果是做产品的,那么我们把每一个内容页面的图片做一个精准的描述。如果重复内容过多的见意做成图片上的文字来减少页面的相似度。
如果内容过少我们可以这样来做:到互联网上找这个产品针对性的内容然后选取其内容,对我们自己的网页做内容伪原创,如果你是做百度的,你可以去360上去找内容然后把这些内容进行嫁结。如果你是产品类的见意你添加评论。评论你可以去淘宝、阿里上去找以此来减少页面的相似度。
3、网站内容采集,就是内容源。如果你采集的内容跟互联网上的内容相似度过高而你的网站权重又不高,那么百度就会删除你的,解决办法就是(1)内容修改,对你所有采集的内容进行修改,但这个人工是非常大的,所以从一开始我们就做一个健康的网站是多么的重要。(2)修改内页不收录的页面的标题进行修改。
4、网址规范化问题。
网址规范化问题包括主域名的规范化和页面URL地址规范化两个方面,主域名的规范化需要规范化。另外是内页URL的规范化,通常为了让搜索引擎能够的抓取网站内容,我们会将URL进行伪静态处理,而一般的网站伪静态之后,原始的动态URL依然存在并能够访问,这样就造成了多个URL访问相同网址。
5、内容的其他版本
很多网站除了提供正常的版本之外还提供一些其它的浏览版本,比如打印版本或者简版,却并没有禁止搜索引擎去抓取这些页面,而这些页面也因此变成了重复内容页面。
6、网站结构
很多网站在结构设计之初并没考虑SEO方面的因素,结果是导致造成各种页面版本,比如产品按价格,评论,时间排序等,特别是一些电子商务网站,这种页面重复现象尤为严重。
7、URL任意加字符还是返回200状态码。
一些网站是因为网站程序和技术的原因,用户在URL参数后面随意加上一些字符都能够正常访问,并且页面是和没加之前的完全重复。
检查页面是否有重复版本有一个比较简单的方法,就是将内容随机选择一句话加双引号后进行搜索,从结果中就可以看到有多少个重复的页面。因为通常来说随机选一句话进行搜索完全生命的机率是比较小的。
END
重复内容的危害
1很多做SEO的存在一个误区,那就是认为如果网站上有重复内容就会被搜索引擎惩罚,其实倒没有这么严重,搜索引擎会在所有的重复页面中选择一个认为佳的版本去参与排名,其它相似的内容不会同时拥有排名。
2那么问题也就来了,,搜索引擎如何去判断哪个页面是正版的,是否和网站管理员想的页面一致,如果搜索引擎判断失误,把原创的页面当成了复制内容,复制页面当成了原创页面,而你在进行推广的过程中却是原版,那就是做了无用功。第二,同一个网站内的页面存在多个复制内容会分散页面权重,既然页面在网站上出现了,就必然会有链接链向这个页面,而如果链接是统一的,那以全部的权重都可以进行集中,同时相同页面的收录在一定程度上也占用了搜索引擎蜘蛛的抓取精力,减少了原本真正需要进行抓取页面的收录机率。
END
消除复制内容的方法
网址规范化问题好的方法是一个页面只对应一个URL,不要出现多个不同的版本,网站所有链接都指向这个URL。当然有些时候因为程度原来或者其它原因,无法完全统一为一个URL,那么我们可以采用以下三种方式进行集中权重。
1,301重定向
301能够传递页面的权重,目前来说主流搜索引擎都支持301重定向,可以将复制内容的页面全部通过301重定向的方式跳转到原版页面。
2,robots文件禁止
通过在robots.txt文件中禁止复制内容被搜索引擎抓取,也能有效的解决网址重复问题。
3,canonical标签
canonical标签是由谷歌,雅虎在2009年共同发布的一个新的标签,目前百度也表示支持canonical标签,这个标签也可以用于解决网址重复的问题。
添加了以上标签后,也就相当于告诉搜索引擎哪个网址是规范原创的版本,其它复制内容都是指向这一个的网址,有一点页面301传递权重的意思,但是301是页面直接跳转了,而加这个标签后,页面还是停留在原始地址。