

元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
定义
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
meta是html语言head区的一个辅助性标签。几乎所有的网页里,我们可以看到类似下面这段的html代码:
<head>
<meta http-equiv="content-Type" content="text/html; charset=gb2312" />
</head>
也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,例如加入关键字会自动被大型搜索网站自动搜集;可以设定页面格式及刷新等等。
组成
meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name="参数" content="具体的参数值">;。
其中name属性主要有以下几种参数:
A、Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<meta name ="keywords" content="science,education,culture,politics,ecnomics,relationships,entertainment,human">
B、description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容。
网站内容描述(description)的设计要点:
①网页描述为自然语言而不是罗列关键词(与keywords设计正好相反);
②尽可能准确地描述网页的核心内容,通常为网页内容的摘要信息,也就是希望搜索引擎在检索结果中展示的摘要信息;
③网页描述中含有有效关键词;
④网页描述内容与网页标题内容有高度相关性;
⑤网页描述内容与网页主体内容有高度相关性;
⑥网页描述的文字不必太多,一般不超过搜索引擎检索结果摘要信息的多字数(通常在100中文字之内,不同搜索引擎略有差异)。
举例:<meta name="description" content="This page is about the meaning of science,education,culture.">
C、robots(机器人向导)
说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:<meta name="robots" content="none">
D、author(作者)
说明:标注网页的作者
http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:<meta http-equiv="参数" content="参数变量值"> ;其中http-equiv属性主要有以下几种参数:
A、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
用法:<meta http-equiv="expires" content="Fri,12 Jan 2001 18:18:18 GMT">
注意:必须使用GMT的时间格式。
B、Pragma(cache模式)
说明:禁止浏览器从本地计算机的缓存中访问页面内容。
用法:<meta http-equiv="Pragma" content="no-cache">
注意:这样设定,访问者将无法脱机浏览。
C、Refresh(刷新)
说明:自动刷新并指向新页面。
用法:<meta http-equiv="Refresh" content="2;URL">;(注意后面的引号,分别在秒数的前面和网址的后面)
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
D、Set-Cookie(cookie设定)
说明:如果网页过期,那么存盘的cookie将被删除。
用法:<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Friday,12-Jan-2001 18:18:18 GMT; path=/">
注意:必须使用GMT的时间格式。
E、Window-target(显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:<meta http-equiv="Window-target" content="_top">
注意:用来防止别人在框架里调用自己的页面。
F、content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
用法:<meta http-equiv="content-Type" content="text/html; charset=gb2312">
G、content-Language(显示语言的设定)
用法:<meta http-equiv="Content-Language" content="zh-cn" />
功能
上面我们介绍了meta标签的一些基本组成,接着我们再来一起看看meta标签的常见功能:
帮助主页被各大搜索引擎登录
meta标签的一个很重要的功能就是设置关键字,来帮助你的主页被各大搜索引擎登录,提高网站的访问量。在这个功能中,重要的就是对Keywords和description的设置。因为按照搜索引擎的工作原理,搜索引擎首先派出机器人自动检索页面中的keywords和description,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。因此,我们必须设置好关键字,来提高页面的搜索点击率。下面我们来举一个例子供大家参考:<meta name="keywords" content="政治,经济,科技,文化,卫生,情感,心灵,娱乐,生活,社会,企业,交通">
<meta name="description" content="政治,经济,科技,文化,卫生,情感,心灵,娱乐,生活,社会,企业,交通">
设置好这些关键字后,搜索引擎将会自动把这些关键字添加到数据库中,并根据这些关键字的密度来进行合适的排序。
定义页面的使用语言
这是meta标签常见的功能,在制作网页时,我们在纯HTML代码下都会看到它,它起的作用是定义你网页的语言,当浏览者访问你的网页时,浏览器会自动识别并设置网页中的语言,如果你网页设置的是GB码,而浏览者没有安装GB码,这时网页只会呈现浏览者所设置的浏览器默认语言。同样的,如果该网页是英语,那么charset=en。下面就是一个具有代表性的例子:
<meta http-equiv=″content-Type″ content=″text/html; charset=gb2312″>
该代码就表示将网页的语言设置成国标码。
自动刷新并指向新的页面
如果你想使您的网页在无人控制的情况下,能自动在指定的时间内去访问指定的网页,就可以使用meta标签的自动刷新网页的功能。下面我们来看一段代码:
〈meta http-equiv=″refresh″ content=″2; URL=
这段代码可以使当前某一个网页在2秒后自动转到页面中去,这就是meta的刷新作用,在content中,2代表设置的时间(单位为秒),而URL就是在指定的时间后自动连接的网页地址。
下面主要介绍(TKD)title keywords description
言归正传,什么是网站标题(Title)
网站的标题在代码中是Title tag。我们在浏览一个网站的时候,经常会在浏览器顶端的蓝色显示条看到的信息就是“网站标题”。而在HTML代码中,网站标题位于“头部文件中”,在标签之间。举一个简单的例子:SEO教程。其中,“SEO教程”就是这个网站的标题。
(一)title标签的重要性
1.title标签是参与匹配排名为重要的要素;
2.title标签的写法有两个极端:
a.只写网站名或者品牌名以及广告语——有利于树立品牌形象,但不利于关键词的优化,常见于知名网站、门户网站以及一些新站,不做SEO的网站:
b.只写关键词,目标关键词——有利于关键词匹配,但是不利于树立品牌,一定程度损害了用户体验
c.绝大多数网站title介于两个极端之间。
(二)首页title写法原则
1.一般而言,首页title应该采用网站名称与关键词的组合方式;
2.根据网站自身的情况确定网站名称与关键词的组合方式,网站品名+关键词,关键词+网站品名;
3.title所包含的关键词热度越高越好,总指数不应太低;
4.根据团队实力,网站权重决定关键词的竞争度;
5.长不超过30个汉字,且越短越好;
6.重要关键词放在开头的靠前位置;
7.一般建议用英文“,”号,下划线“_"做分隔符,也可以用“|”。(有排名的关键词,一定在标题里)
(三)写法
1.营销网站:产品关键词及其长尾词(2—3个)+网站品名(或者品名关键词组合):
a.适合中小企业网站的优化;
b.前期可以全部使用长尾词;
c.随着网站权重的提高,可以做热度,竞争度的词;
d.营销站无特殊原因,一般应维持这种状态;
2. 信息类,门户类,资源共享类等流量型网站;
前期:长尾词(2-3个)+网站品名;
中期:核心关键词(高竞争度)、长尾词(2-3个)+网站品名;
后期:网站品名+核心关键词、长尾词(2-3个);
(四)其他注意事项
1.一般title是一组词组成的,而不是句子。出关键词,网站品名之外的字词都不应该出现。知名站除外。
2.网站品名为企业名或者产品名时应用简称;
3.title中的长尾词包含较短的关键词时,该较短的关键词一般不再重复:
a.尽可能缩短title长度,
b.有利于增加不同的关键词
(五)首页keyword标签
重要性在于搜索引擎,早期的搜索引擎因为自身的不完善,对mate标签给予的权重比较高,尤其是网站关键词keyword是搜索引擎快速判定网站内容的关键点,所以,早期的网站mate标签大家都比较重视,于是就出现了很多的黑帽SEO的作弊手法,比如:关键词堆砌,页面布局大量的关键词。随着搜索引擎的进一步发展,搜索引擎逐渐开始不单纯的依靠mate标签来判定网站的主题内容,削弱关键词所占的分量。于是就出现了目前的网站关键词keyword不写的局面。
1.按照标题包含的关键词在前,其他目标关键词在后的顺序填写。应将title中的关键词,包括长尾词中的短关键词,全部罗列出;
2.一般而言3-5个为宜,稍微多一些没什么影响;
3.一般建议用英文“,”号做分隔符;
(六)首页description标签(描述)
关键词:
什么是seo ?
SEO(Search Engine Optimization),汉译为搜索引擎优化。搜索引擎优化是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。
SEO就是在了解搜索引擎排名算法的基础上,对网站进行站内和站外的优化,对网站存在的弊端加以更正,提高网站关键词在搜索引擎中的排名,获得更多流量与转化率,从而获得盈利。
SEO可分为站外SEO和站内SEO两种。
了解搜索引擎工作原理
站内SEO
站外SEO
排名算法
站长工具
案例分析
搜索引擎工作原理
爬行
抓取
预处理(索引)
排名
搜索引擎自动信息搜集功能分两种。
1、定期搜索,即每隔一段时间,搜索引擎主动派出“蜘蛛”程序,对一定IP地址范围内的互联网站进行检索,一旦发现新的网站,它会自动提取网站的信息和网址加入自己的数据库。
2、提交网站搜索,即网站拥有者主动向搜索引擎提交网址,它在一定时间内(2天到数月不等)定向向你的网站派出“蜘蛛”程序,扫描你的网站并将有关信息存入数据库,以备用户查询。
步:爬行
搜索引擎是通过一种特定规律的软件跟踪网页的链接,从一个链接爬到另外一个链接,像蜘蛛在蜘蛛网上爬行一样,所以被称为“蜘蛛”也被称为“机器人”。搜索引擎蜘蛛的爬行是被输入了一定的规则的,它需要遵从一些命令或文件的内容。
第二步:抓取
搜索引擎是通过蜘蛛跟踪链接爬行到网页,并将爬行的数据存入原始页面数据库。其中的页面数据与用户浏览器得到的HTML是完全一样的。搜索引擎蜘蛛在抓取页面时,也做一定的重复内容检测,一旦遇到权重很低的网站上有大量抄袭、采集或者复制的内容,很可能就不再爬行。
爬行方式
广度优先 深度优先


影响蜘蛛爬行的因素
网站、页面权重高。
网站更新度:蜘蛛每次爬行都会把页面数据储存起来,第二次来的时候发现页面没有变化,就不再抓取。如果页面经常更新,蜘蛛来的也频繁。
导入链接
与首页的点击距离。
是否导出链接过多
是否有网站地图
是否设置404页面
第三步:预处理(索引)

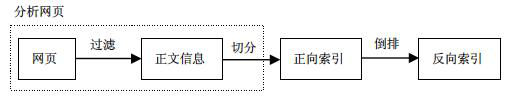
搜索引擎将蜘蛛抓取回来的页面,进行各种步骤的预处理。
1.提取文字(去除格式代码,留文字部分)
2.中文分词
基于词典匹配,词典匹配相对降低,准确性取决于词典的完整性与更新度
基于统计,分析大量的文字样本,统计出字与字相邻出现的概率,几个相邻出现次数越多越可能形成一个词
两种各有优缺点,一般混合使用
3.去停止词
停止词就是那些页面中出现频率很高,却对内容没有任何影响的词,如“的”、“地”、“得”之类的助词,“啊”、“哈”、“呀”之类的感叹词,“从而”、“以”、“却”之类的副词或介词。这些词被称为停止词,因为它们对页面的主要意思没什么影响。搜索引擎在索引页面之前会去掉这些停止词,使索引数据主题更为突出,减少无谓的计算量。
4.消除噪声
绝大部分页面上的一部分内容对页面主题也没什么贡献,比如版权声明文字、导航条、广告等。所以搜索引擎在预处理的过程会把这些无关内容进行消噪处理。
5.去重
同一篇文章重复出现在不同的网站或同网站不同的网址上,搜索引擎不喜欢重复性的内容。
索引前进行识别和删除重复内容;去重方法:选取一部分特征关键词(一般是出现频率高的词),十个左右,计算这些词的数字指纹(MD5算法);特征关键词有任何微小的变化,计算出来的数字指纹都有很大的差距。
6.正向索引
经过以上步骤之后,搜索引擎得到的就是独特的、能反映页面主体内容的、以词为单位的内容。接下来搜索引擎索引过程就是可以提取关键词,按照分词程序划分好的词,把页面转换为一个关键词组成的集合,同时记录每一个关键词在页面上的出现频率、出现次数、格式、位置。这样,每一个页面都可以记录为一串关键词集合,其中每个关键词的词频、格式、位置等权重信息也都会记录在案了。
文件ID | 内容 |
文件1 | 关键词1,关键词2,关键词7,关键词10,…… 关键词L |
文件2 | 关键词1,关键词7,关键词30, ……,关键词M |
文件3 | 关键词2,关键词70,关键词305,……,关键词N |
…… | |
文件6 | 关键词2,关键词7,关键词10,……,关键词X |
…… | |
文件x | 关键词7,关键词50,关键词90,关键词Y |
7.倒排索引
正向索引还不能直接用于排名,因为在搜索某个关键词的时候,排名程序需要扫描所有索引库中的文件,计算相关性,这样的计算量无法满足实时返回排名结果的要求,所以搜索引擎会将正向索引数据库重新构造为倒排索引,把文件对应到关键词的映射转换为关键词到文件的映射,在倒排索引中关键词是主键,每个关键词对应着一系列文件,这些文件中都出现了这个关键词。这样当用户搜索某个关键词是,排序程序在倒排索引中定位到这个关键词,就可以马上找出所有包含这个关键词的文件。
关键词 | 文件 |
关键词1 | 文件1,文件2,文件7,文件58,……,文件 |
关键词2 | 文件l,文件7,文件30,……,文件M |
关键词3 | 文件2,文件70,文件305,……,文件n |
…… | …… |