

“MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。”本教程由MIP爱好者合力撰写,由百度工程师确认,会帮助你完整的搭建一个MIP站点。
MIP是什么?
MIP的定义
MIP是Mobile Instant Pages的简称,也就是移动网页加速器,是一套应用于移动网页的开放性技术标准,使用 MIP无需等待加载,页面内容将以更友好的方式瞬时到达用户。其核心价值是提升了移动端渲染能力。

(官网:https://www.mipengine.org/)
MIP诞生的背景
工信部2016年新发布的数据,移动互联网用户1月净增1942.1万户,同比增长11.8%,总数达9.8亿户。随着移动设备的性能不断提升、网络速度大幅提高,用户群体对移动网页等待的耐心在逐渐降低,更多的时候要求移动网页可以瞬间打开。
以往研究数据表明网站打开速度对用户浏览、电商成单量、搜索引擎的搜索量等都有很大影响!
如: Facebook每慢500ms用户浏览下降3%,Amazon每增加100ms成单量下降1%,Google每增500ms搜索量下降25%等等;
这种环境下,我们要考虑的问题,除了网站是否需要移动客户端外,还有如何程度的提高移动网站的用户体验。那么你的移动网页用户体验合格吗?打开的速度够快吗?内容够简洁突出吗?经常出现各种安全问题吗?
万众瞩目下,百度推出了针对提高移动网页打开速度和用户体验的新标准规范,以及解决方案。

MIP提升性能的奥秘
通俗来讲,移动网站按照百度提供的网页标准规则进行修改,修改合格后,百度将你的网站放在百度服务器上面。你的移动网站在修改之后,不仅网页更加简洁规范,而且接入百度服务器之后网页的打开速度将非常之快,并且可以提升安全性能。
MIP之所以可以达到这种效果主要归功于其组成的三部分:
MIP HTML(页面标准主要包含Css、HTML代码、图片)——为了让移动网页更加简洁规范
MIP JS (引用官方标准化JS文件)——提供了网页基础的JS需要
MIP Cache(接入官方缓存服务器)——百度缓存服务器,加速环节重要的部分!

MIP和CDN有什么区别
从MIP性能表现上看,主要是体现在页面加载快,用户体验好等特点,所以很多人产生了疑问,MIP是不是等同于CDN,已经使用CDN还要不要改造成MIP? 接入MIP还要改,那么麻烦,那我直接用CDN多好?
事实上他们还是有比较明显的区别,主要在五个方面:
1、MIP要求站点必须按照 MIP标准进行修改或者重新制作,CDN只会站点提供节点加速服务,无需修改。
2、MIP服务器基本上是在用百度移动端的快照缓存服务器。而CDN提供的节点是无法和百度服务器相媲美的。
3、MIP地址使用是百度缓存服务器域名,可以提升一定安全性,而CDN还是自己的域名;
4、MIP只针对移动页面进行加速,不影响PC端,而CDN则是可以支持不同用户端;
5、MIP一项长久免费的开源计划,而大部分CDN是需要付费使用的。
MIP HTML是为了更加规范移动网页而推出的网页标准,而不是单纯为了接入MIPCache服务器提出的标准。
MIPCache部分确实相当于CDN的功能,但是这个MIPCache百度服务器数量是国内任何一家CDN节点数量上无法去相比的,而且还是免费提供给MIP站点的站长。
百度蜘蛛对于移动站点的抓取,接入MIP Cache的MIP站点更加有优势,因为网页已经早已缓存到百度服务器。而这一点,更是CDN无法相比的。
MIP改造难不难?
通俗讲,MIP的改造,就是一些基础的HTML标签替换成MIP HTML标签,接入百度缓存服务器的过程。
我看到有人在改MIP站点的时候,抱怨,好难,这个功能没有,那个组件没有。其实,MIP的旨意不是让你继续沿用过去网页的标准,而是为了提高网页的打开速度,通过MIP的新标准,去简化规范网页。
所以说,根据MIP HTML标准修改原网站,或者根据MIP HTML新建网站模版,是非常简单的。由于目前是MIP前期,建议大家采取新建MIP站点,并保留原移动站点的模式。
加入MIP的必要性
MIP能做什么
MIP能帮助站长和网站开发者快速搭建移动端页面。
MIP怎么加速?MIP从前端渲染和页面网络传输两方面进行优化,杜绝页面渲染中的阻塞问题,提升页面展现速度。
移动站应该用MIP吗?这里有五个原因,告诉你MIP的好处:
加速移动端页面,一切的基础
为减少DNS解析,MIP-Cache将静态文件以相对路径储存在百度CDN中;为减少网络传输耗时,MIP-JS 控制静态资源的按需加载,MIP-Cache系统优先从CDN读取文件;为减少浏览器渲染重绘耗时,MIP-HTML 对<img>,<video>等造成浏览器重绘的标签进行了封装控制。
根据2016年8月数据,页面MIP化之后,页面展现时间减少了30%-80%。如果您的页面只有简单交互,却引用了庞杂的前端代码库,那么尝试MIP之后速度能够得到显著提升。
速度对于页面意味着什么呢?如果一个页面需要3秒来打开,用户就需要盯着白屏等待三秒,这很容易引起用户的不耐和放弃。也就是说,一个页面能在眨眼之间打开,意味着更少的用户放弃。所以说,对于页面来讲,速度是一切的基础。
提升到达率和用户体验,更少的流失率
正如上文提到,使用MIP规范之后页面的打开速度会大幅提高,减少用户的等待时间,减少用户放弃。
试想一下,当全站的每个页面都能在1秒内打开,用户每次点击都会立马得到相应,那么就会提高用户体验和满意度。如果页面内容有趣,用户就会在各个页面间冲浪(Surf)。在日均UV(Unique Visitor, 独立访客)不变的情况下,页面的PV(Page View)会有所增加。此时,用户消费了更多网页提供服务时,页面广告也会得到更多的曝光。
百度搜索提权,的用户量
众所周知,百度的自然结果是根据用户点击和页面质量排名的。在2015年年底,我们推出了《百度搜索Mobile Friendly标准》(下文简称《MF标准》),在站长平台的说明中,《MF标准》也会作为页面排序的参考因素。
在《MF标准》中,有页面加载速度体验一项。使用MIP规范,能够加快网页加载速度,使页面标准。
开发简单,迁移成本低
迁移已有页面到MIP并不是一件困难的事情。MIP-HTML组件和JS运行环境与前端代码语法相同,官网文档中有详细的步骤,我们也会陆续推出文字和视频教程。我们还为开发者提供了实时校验工具,帮助MIP用户开发出完全符合规范的页面。
已有组件兼容性好,也可个性化定制新组件
MIP-HTML 拥有不断完善的的组件库可以使用。图片预览,视频播放,分享组件均已上线。直接使用已有组件,能够代码质量和各个终端浏览器的兼容性。利用小快的方式达到交互效果。
除此之外,MIP是一个开源的项目,提供了《扩展组件开发规范》,支持MIP用户自己开发个性化组件,交由MIP开发小组审核后即可上线使用。
如何加入MIP
什么网站适合加入MIP
结合目前MIP官网技术文档和已有案例反馈,MIP已经可以完美支持资讯、图片、企业、小说、论坛等信息流类型的网站。复杂的页面暂不建议MIP改造,目前对资讯、图文类支持已较好,若功能较为复杂的建议自定义组件或等待MIP项目小组开发。

抛开网站类型不谈,存在以下问题的网站更要加入MIP:
1、网站加载速度慢,打开速度时间长
影响网站加载速度的因素除了外在因素(服务器带宽、庞大的数据库)外,绝大多数是网站本身的问题,例如:冗余代码、用了大量js调用,网站图片太大、flash文件等。MIP的规则就是针对MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统进行优化,实现移动网页加速。
2、用户体验差,跳出率较高的网站
网站弹出广告过多、内容质量差、加载速度慢都是影响用户体验差的因素,为了避免这些现象,MIP要求将所有的资源(广告、图片、音频和视频)标明尺寸。当资源真正加载时,所有资源大小可以被立即推断出并迅速用于计算页面布局,加载中的资源将无缝呈现,不必因为页面频繁更新布局而影响到用户的阅读体验。而且MIP提供与MIP runtime兼容的封装好的组件来实现,严格控制外部资源的加载,来确保其高效性,开发者的任何自定义脚本,都需要用MIP的tag反馈给MIP,例如mip-ad、mip-iframe等,这些方式不会阻塞页面的layout和渲染。
MIP改造难不难?
通俗讲,MIP的改造,就是一些基础的HTML标签替换成MIP HTML标签,接入百度缓存服务器的过程。
有人在改MIP站点的时候,抱怨,好难,这个功能没有,那个组件没有。其实,MIP的旨意不是让你继续沿用过去网页的标准,而是为了提高网页的打开速度,通过MIP的新标准,去简化规范网页。
所以说,根据MIP HTML标准修改原网站,或者根据MIP HTML新建网站模版,是非常简单的。由于目前是MIP前期,建议大家采取新建MIP站点,并保留原移动站点的模式。
加入MIP的接入流程
经过前面的内容介绍,相信你已经迫不及待想加入MIP生态了吧。如果你的网站在上述MIP支持的改造范围中,那么只需要4个步骤即可完成MIP网站改造:

(1) 改造评估:
评估自身网站情况是否适合改造MIP,如果支持则要选择一套改造方案;目前主要有两种方式,一是在原页面上进行改造,另外一种是新建一套MIP模板。
原有页面修改方案:主要适用于拥有独立移动站的网站,优点是改造内容少,技术成本低,方便维护等优点 ;
新建MIP页面方案:适用于目前所有网站的情况,具有独立好操作,改造干扰少,未知风险小等特点,美中不足的是因为是新的url,需要蜘蛛从新抓取,接入速度略慢;
(2) 页面改造:
确定改造方案后,,按照MIP官网内容要求进行代码改造。改造需具备一定的html知识,改造MIP教程请按照教程来,特别注意大小写,建议全局小写。如果初次接触MIP,可以先学习下《新手指南》,更详细请参考《如何用MIP的快速搭建移动页面》。

(3) 工具校验:
页面改造完成后,可以通过官方工具进行校验,工具会给出是否合格的提示;点击进入检验地址:https://www.mipengine.org/validator/preview

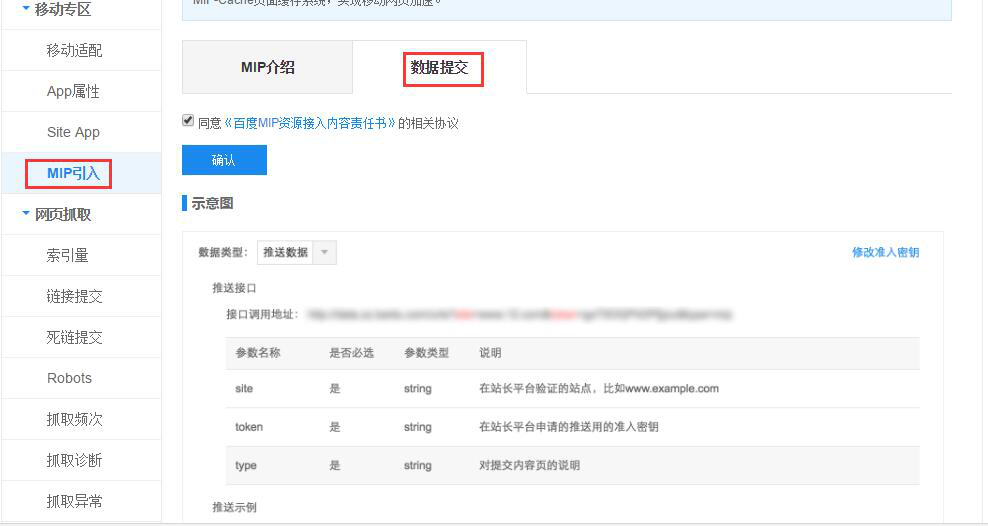
(4)数据提交:
校验合格后,通过站长平台的MIP工具,以主动推送的方式进行数据提交;
MIP提交地址:http://zhanzhang.baidu.com/mip/index

(5)线上生效:
当MIP数据库收到站点提供的数据,会对数据进行抓取、收录、校验等一系列的步骤,后在线上生效,并且在快照上回有一个
 |  |
MIP快速搭建移动页面通用篇
如何快速完成MIP改造?网站可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与移动站并存。
从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成MIP改造。
1. Doctype改造
1.1 打开你的模板或代码文件看行,将<! DOCTYPE ***>改为<!DOCTYPE html>
2. <Html>标签改造
2.1 完成步后,继续修改下一行代码,将: <html xmlns="http://www.w3.org/1999/xhtml">或:<html> 改成:<html mip>注意全部小写
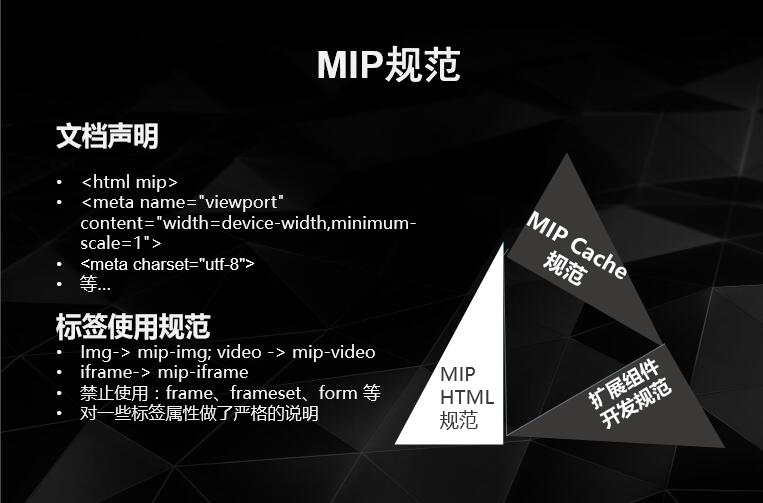
3. Head部分改造
3.1 <head>标签必须是完全小写。
3.2 页面的编码必须是utf-8,修改声明为:<meta charset="utf-8">
3.3 页面中加入<meta name="viewport" content="width=device-width, minimum-scale=1, initial-scale=1">
3.4 页面中加入MIP专用样式文件< link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/mipmain-v1.0.1.css" >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识<link rel="canonical" href="H5/PC原页面"> 其中href值修改成为与当前mip页面相对应的标准页面url地址。如果只有mip页面没有相对应的标准页面则标识为:<link rel="standardhtml" href="MIP自身"> 其中的href值为当前页面地址。
4. Body内改造
4.1 首先<body>标签必须是小写的;
4.2 加入MIP专用JS文件:<script src="https://mipcache.bdstatic.com/static/mipmain-v1.0.2.js"></script>
4.3 替换<img>, <style>, <frame>, <form>,< input>, <textarea>, <select>, <option>标签为对应MIP组件标签,具体见官网文档。
4.4 引用MIP-JS 运行环境 <script src= "https://mipcache.bdstatic.com/static/mipmain-v1.1.0.js"></script>放在页面尾部。
5. 使用MIP Cache注意事项
5.1 一般Cache图片、样式、脚本,做完上述4步后,修改资源地址为相对地址或合法地址(以校验工具为准);
5.2 Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的url链接推送过去,等待百度更新。
6. 组件的使用
6.1 除了上述这些需求外,一部分站点可能需要用到组件,官网文档包含了目前支持的所有组件,详见《组件概述》。
6.2目前官网开发了很多通用性组件,并提供了使用示例,以百度统计组件为例:在百度统计中申请js统计代码,将其中的token值截取出来,如下图所示字符串:

将字符串以<mip-stats-baidu token="02890d4a309827eb62bc3335b2b28f7f"></mip-stats-baidu>的形式植入到页面中,并在页面中嵌入 <script src="https://mipcache.bdstatic.com/static/v1.1/mip-stats-baidu.js"></script>
以上步骤就可以将百度统计组件植入到MIP页面中了!
6.3特定组件的使用:对于官网没有的组件,网站可以自主开发组件接入,具体方法可以参考《扩展组件开发规范》;
网站导航的目的就是帮用户更快找到想要浏览的网页,想要查找的信息,基本上每个网站都有自己的网站导航系统。而对于网站管理者,导航也无非是想让用户的浏览,提升用户网页停留时间、减少跳出率、提高PV。优化网站导航是每个网站都必须做的,那么我们到底要如何优化网站的导航呢?我们一起来看看。
对网站导航的误解
很多人提到网站导航就说网站导航就是网站上面的那一排主导航栏,这是一个误区,我们要端正。网站导航不仅包括这个主导航,其它网站栏目、文章分类、您当前的位置、返回首页、返回上一页等都是网站导航系统的一部分。凡是有助于方便用户浏览网站信息、获取网站服务,并且在整个过程中不至迷失、在发现问题时可以及时找到帮助的所有形式都是网站导航系统的组成部分。清晰的网站导航系统是网站设计的重要目标,对网站信息架构、用户体验影响重大。
为什么要优化网站导航
1. 决定用户在网站中穿梭浏览的体验,网站能让用户继续浏览下去是基本的。
2、网站导航设计合理,可以将网站的内容和产品尽可能多的展现在用户面前。
3、合理的网站导航可以增加用户粘性,提高网站的浏览深度,增加PV,降低网站的跳出率。
4、清晰大方的网站导航更容易获得用户的好感,提高网站的回访率。
5、简洁的网站导航,搜索引擎能大限度的抓取网站,从而增加网站的收录量。
如何优化网站导航?
1.主导航栏目结构和名称要清晰
主导航栏目是导航系统重要的一块,通常来说主导航目录均为网站的一级目录,所以为了让网站扁平化,减少链接层次,利用好主导航目录层次优势规划内容非常有必要。
首先导航内页和首页点击距离的控制问题,要减少链接的层次,木木seo三个字:扁平化,一般不要超过四五次。其次对导航进行设置的时候尽量使用普通的HTML就可以,所以的导航基本都是如此,导航中不要把图片作为导航链接,也不要用FLASH,JavaScript生成的导航系统也不要使用,之前就说过,对于搜索引擎来说这就是蜘蛛陷阱,同时增加了网页加载时间。
2.网站导航包含关键词
导航系统中的链接通常是分类页面获得内部链接的主要来源,数量很大。所以在选择导航链接关键词时要注意分类名称尽量使用目标关键词的长尾词。但是很多时候在选择导航关键词时要顾及用户的体验,所以在很多情况下没有直接用栏目页关键词,这个时候就要注意导航文字与目标页面有相关性。比如你的导航名称是成功案例,点进入是新产品肯定就不对了。
同时导航中不要堆积关键词,很多站长喜欢在导航堆砌关键词,这既不利于用户体验,搜索引擎也会察觉,不要刻意在导航每个位置都加入目标关键词或者在导航的链接标签中堆入关键词。
3.网站导航关键词的位置
网站导航关键词一般是在以从左到右,从上到下的重要性依次降低的趋势进行分布,这样不管是对于用户的浏览习惯还是搜索引擎的权重分配都是有利的,另外避免用一些没有实际作用的栏目。在实际网站导航中很多页面就是为用户准备的,我们可以给加上nofollow标签或直接在robots文件中屏蔽掉,让权重的集中在重要页面。
4.面包屑导航和子导航的设置
面包屑导航对用户和搜索引擎来说,是判断页面在网站整个结构中的位置的好方法。前面说过网站导航作用就是要让用户不至于在网站中迷失,而面包屑导航就是给用户指路的好方法,正确使用面包屑导航的网站通常都是架构比较清晰的网站,这样很有利于提升网站的用户体验和蜘蛛的抓取。而子导航的设置也是同样的道理,让网站结构更加清晰,特别是对一些大型网站,子导航的设置大量减少了网站的层次,有利于网站收录,更有利于缩短用户的点击次数。
5.避免页脚堆积
很多时候网站底部也会做一个网站导航,这样方面用于浏览的底部也会有导航系统,同时对于搜索引擎也友好,但是很多站长喜欢在底部导航进行大量的关键词堆砌,甚至用黑帽的方法在底部放入很多的关键词,搜索引擎对此比较反感,常常会造成某种形式的惩罚。
6.网站地图设置
网站地图也是一种很重要的网站导航系统,也是现在很多网站正在用的,在进行SEO诊断的时候也经常会去考察网站地图,网站地图一般分成xml和html二种,XML是给搜索引擎看的,可以直接生成放在网页底部或是在站长工具进行提交,而HTML这种是做给用户看的,主要是把网站主要内容作一个综合方便用户浏览,这样的需要自己设计。
当然了,导航优化的方法肯定不是只有这么一些,但是主要都是针对搜索引擎的友好和用户的便利,在制定网站导航系统时只要从这儿方面着手就行了。
五大导航优化
说到网站的导航,究竟网站中包含了那五大导航,这五大导航在SEO优化网站中究竟又有什么作用?
1、主导航
一个导航必须可以告诉用户自己所浏览的栏目是什么,同时在分不清次导航的情况下对自己所处的位置也有个了解,不管怎么说,主导航是网站的主体,同时也是能否让用户停留在网站中的关键所在,所以,好好设置主导航是网站优化中必须做好的步。
(1)、主导航的作用
网站主导航位于网站上面,通常网站的主导航主要包括网站的首页和产品新闻栏目及各个单页面的导入链接。
从用户体验度的角度来看:一般情况下,导航上的栏目或单页面,是这个网站中主要的、必不可少的内容,也是SEO站长希望除了首页外,希望别人点击进入的一些页面或想要别人了解的一些信息的相关介绍)。
从搜索引擎优化的角度来看,网站的主导航位于SEO优化网站中F区的重要的部位,是搜索引擎蜘蛛检索看重、权重较高的一个位置,同时在网站的主导航上还布局了产品新闻栏目及各个单页面的导入链接(各个二级栏目间的回流设置),是设置整个网站回流的核心的部分。
所以,不管是从用户体验度上考虑还是从搜索引擎优化的角度考虑,网站的主导航都是一个网站中必不可缺少的一部分。
(2)、主导航的优化设置
首先主导航其实就是咱们常说的菜单栏,这个导航条在网站中占据的位置是整站除了网站标题之后重要的,它既要提供给搜索引挚网站有哪些内容,同时也要让用户知道网站做的内容有哪些。
对于主导航咱们需要从两方面来对其分析看看如何做优化设置:
①、从搜索引挚方面,主导航必须是纯文字形的,而且不能带任何的修改代码,特别是以图片、FLASH、JS代码、框架代码作导航的是要不得的,同时主导航中的相关栏目都应该前后具有相关性,千万不要前面的是减肥的,后面是丰胸的,不相关的导航栏目并不能提升关键词排名。
②、从用户浏览的方面分析,首先咱们需要弄清楚用户需要什么的样导航,导航呈现的形式如何,颜色的搭配是否合理,是否刺眼等。
2、副导航
提到副导航,我们都知道是相辅于主导航的导航,通常网站是没有副导航的,只有在网站主导为图片的情况下,才会在网站底部加上副导航。
(1)、副导航的作用
只所以在首页增加网页副导航,是为了方便用户更直接的找到自己想要看的产品,当然还有一个目的就是网页副导航可以增加相关关键词的密度,有利于自己网站的关键词排名,但是很多人往往把副导航给忽略了,而细节的考虑,更没人去注意了。
副导航使用的目的主要是从搜索引擎优化的角度考虑的,辅导航主要由主要栏目、单页面及网站内的一些重要页面的锚文本链接组成的,这样不仅有利于引导搜索引擎蜘蛛对网站内这些重要页面的抓取,同时副导航也是网站回流的一部分,是SEO优化网站中重要的组成部分,一个网站可以没有副导航,但如果有副导航就如同锦上添花,更加有利于网站优化,提升网站关键词排名。
(2)、网站副导航在左边比较好?还是右边好?
按照国人的浏览习惯,建议站长在进行网站建设的时候,把产品的副导航放置在左边,为什么会放置在左边呢?其实,这主要是根据访客的浏览习惯,像WordPress的一些栏目都在左侧,这可能跟国外客户的浏览习惯有关,就像过红绿灯一样,国人都是遵循靠右边走的原则,而国外有些过红绿灯的规则是靠左边走的。
有人会有疑问,你为什么就这么肯定国人的浏览习惯是靠左边的呢?其实,我们还可以借助工具分析下用户浏览行为,以及用户点击行为,我相信很多做美工的朋友,应该更能体会副导航条到底是放在左边还是放置在右边比较好。
给大家提供一个百度统计里面的工具:百度热力图,这个可以看出你网站的页面,哪个地方鼠标点击去区域比较密集,估计很多人都没有用过。文章:网站内部优化到底该怎么做优化呢
(3)、产品类别多的话,如何设置栏目副导航?
有的企业产品类别很多,这个时候应该如何设置副导航栏目呢?给大家提供两种常见的方法:一种是我们只在首页副导航写上产品的大类别,就像我这篇文章里面幅图片一样,把一个类别按照一个系列来划分,当用户点击垃圾桶系列的时候,我们在栏目页在进行详细分类。
另一种,可以直接在首页做成下来菜单那种形式的,鼠标放到大类别上面自动出现相关下属的小类别,或者做成京东这种样式的,点击大类分别出现不同的小类。
其实网站建设中有很多细节都是需要注意的,我们整天说用户体验,但是很多做网站还是没考虑到访客的体验,只是按照葫芦画瓢,没有加入一些有利于用户体验的细节,这其实都需要网站策划或者负责人的网络公司应该做的。
3、面包屑导航
面包屑导航在SEO优化网站中的地位虽不及主导航,但是它在网站的重要性也是不容忽视的,我们都知道,网站主导航是在多个栏目页面之间切换,主要包括各个二级栏目(产品栏目、新闻栏目)及优化网站内重要页面(单页)间的切换,而面包屑导航主要是首页、二级目录和三级目录之间的相互切换,比如首页-新闻栏目-新闻详细页面,将每一级都写成锚文本了解形式,这样一来不仅提升了用户体验度(用户就会知道自己当前所处的位置,方便用户的流量),同时也有了搜索引擎的抓取,也让搜索引擎蜘蛛了解你SEO优化网站的结构。
分类页上面的面包屑导航相对来说优化设置比较容易,只要把分类栏目跟首页连在一起就行了,而且分类页的面包屑导航一般都是由一而终的,就是不管你翻多少页,次导航的内容都一样的,那对于内容页的面包屑导航咱们应该如何做呢?
(1)、导航后一层不要设置回链,毕竟这是底一层了,设置回链对优化不利,有为优化而内链的嫌疑。
(2)、导航前面两层都应该设置超链接指向相应的页面,这样方便用户通过次导航就可以返回上一层。
(3)、导航不得加H标签,一些站长喜欢在这里加上H标签来聚集网站权重,其实是弊大于利。
4、底部导航
一般程序都不会自带底部导航的,大部分拥有底部导航的原因是站长为了增加关键词密度及提示用户可以通过底部导航返回相应的栏目而设置的,当然设置了底部导航并不是说对SEO优化不利,只要设置正确了,其效果还是有的,那么咱们应该如何做优化设置呢?
在底部导航中,如果不是为了SEO优化而设置的,那么首先要在链接中加上NOFOLLOW标签,告诉搜索引挚不要爬行这些链接,因为咱们是为了方便用户而设置的;如果为了优化而设置的那就不要加NOFOLLOW标签了。
一般底部导航应该放一些自已认为有必要的栏目关键词,如联系我们、免责声明、版权所有之类的就不要设置了,放这些到底部导航既浪费地方,而且对于用户和SEO优化都没有任何的帮助,尽量的把自己认为重要的,需要重复提示的内容放到底部导航,既可以告诉搜索引挚哪些是重点,同时也让用户可以在浏览到页脚时快速的返回到相应的页面。
对于底部导航的优化设置,首先需要一定量的数据分析,因为这个用得好对SEO帮助非常有用,然后根据网站的特点来设置,尽可能的把底部导航用在一些需要重要提醒的地方。
5、网站地图导航
提到网站地图,我想各位SEOer们可能都会想到sitemap.html、sitemap.xml、sitemap.txt的网站地图,这些网站地图的制做,是有利于搜索引擎抓取的,也是我们将网站提交给百度、谷歌、雅虎各大搜索引擎的检索的重要文件。
而在这里我想说的网站地图是指一个包含整个网站页面的单页面,这个单页面通常是需要我们手动添加的,但是这个页面就如同桥页需要我们针对这页面操作页面外链,并且要在整个网站中的其他页面也布局这个页面的链接,均衡这个页面中的导出链接。
网站地图中包含了整个网站中的所有页面,这样更加的有利于搜索引擎的抓取和检索,有利于网站的优化。
以上的五个导航就是SEO优化网站中的五大导航,希望各位SEO站长们能够合理的布局好这五个导航,通过这五个导航将整个网站衔接在一起,使整个网站活起来,让整个网站的性能得到的提升,从而在搜索引擎中获得的排名。
导航菜单可能是网页设计中重要的部分了,每个用户浏览网站时一定有所需,因此导航菜单能够帮助用户寻找信息,好的导航菜单像是导游,告诉用户网站是干什么的,内容分类有哪些,在哪里可以找到什么信息。
一个导航的优化设置是否处理得好,不但影响着SEO优化的效果是否大化,同时对于用户体验而言也是非常重要的,所以说,把网站的所有导航都设置好,并做好优化处理,在搜索引挚和用户方面都可以获得不少的印象分。
网站导航设置应注意的误区如下:
网站导航主要是网站的栏目导航,网站栏目是布局关键词的重要性。所以,网站导航的优化也可以理解成网站栏目导航的优化。
网站导航一般会出现在网站的顶部位置,引导用户更方便快捷地到达相关频道和栏目。为了增加频道的入口和加快频道的收录,也有时候会在页面的底部添加辅导导航。
网站导航对于一个网站来说尤为重要,重点优化网站的导航就变得尤为的重要,优化网站导航一般从以下5个方面入手
1、导航用文字链接作为
网站导航链接是搜索引擎向站内爬行的重要线路,也是网站频道直接互通的桥梁,使用文字作为链接应该作为方案
2、避免使用JS方式实现网站导航
有时候为了追求所谓的酷炫效果,多数网站会采用JS来实现。从事SEO的人员应该知道,JS是搜索引擎无法爬取的,因此,导航使用JS,无疑是告诉搜索引擎,这块不是应该抓取索引的内容了。所以,千万不要使用JS来实现网站的导航。如果由于实际需要一定要使用js,那么,也应该在适当的位置,用文字链接的形式把导航罗列出来,如果可能的话,好将导航链接进行搜索引擎提交。
3、规避使用JS实现下拉菜单
同上面说的,网站的下拉菜单功能也不要使用js代码来现。如果一定要使用的话,应该当鼠标滑过导航区域的时候,导航是一个文本形式的链接。而且是可以点击的。好,好在网站的底部或者其他合适的位置增加一个包含素养栏目的文字链接区域。
4、图片做导航链接,要对图片进行SEO
如果使用图片作为网站的导航链接,就要对图片进行SEO优化,以图片链接指向页面的主要关键词作为ALT内容,另外在图片的周围布置文字链接作为辅助。
5、网站导航应该用UE(用户体验,UEO为用户体验优化)的角度出发
网站导航中的文章链接如何放置从UE角度是很有讲究的,这跟网站频道的重要性或者网站的特色有关,一般是重要的频道放置在前头。当然,可以对频道做一个感官方面的分类来加以区分。从SEO角度来说,频道名称的设想是一个复杂的过程,他需要对频道内容做细致的了解并对该频道的主要关键词进行调研。