

网址规范化 之 301转向:
①:什么是301转向?
301转向又称301重定向、301跳转,是用户或蜘蛛向网站服务器发出访问请求时,服务器返回的HTTP数据流中头信息部分状态码的一种,表示本网址性转移到另一个地址。
另外,还有其他的网址转向方法,例如:302转向、javascript转向、PHP/ASP/CGI程序转向等。这里有个重点:除了301转向外,其他的方法都是常用的作弊手法,虽然方法本身没有对错之分,但被作弊者用多了,搜索引擎对可疑的转向都是非常敏感等。所以,其他的方法还是少用为妙。
②:301转向传递权重
例如:网页A用301重定向转到网页B,搜索引擎可以肯定网页A性改变地址,或者说实际上不存在了,搜索引擎就会把网页B当作的有效目标。而且,更重要的是:网页A积累的页面权重将被传递到网页B。
举个例子:http://www.esobao.cn/是选定的规范化网址,下面的几个网址都做301转向到选定的规范化网址上,这样搜索引擎就知道它是规范化网址,而且会把这三个网址的权重都传递集中到规范化网址上。
http://maxseo.cn
http://maxseo.cn/index.html
http://www.maxseo.cn/index.html
可能有站长会问:301转向多久可以生效?一般来说的话,在百度站长工具的改版工具上做下规则提交,大概一周左右就会生效。
③:怎么样做301转向?
关于怎么做301转向,这里建议参考这篇文章:(http://www.chinaz.com/web/2013/1212/330808.shtml)本篇文章,有详细的301转向操作方法,完全适合个人站长和企业站长。由于文字太长,这里就不写了。
网址规范化 之 canonical标签(参考下百度站长平台给出的标准):
①:canonical标签有什么作用?
对一组内容完全相同或高度相似的网页,通过使用Canonical标签可以告诉搜索引擎哪个页面为规范的网页,能够规范网址并避免搜索结果中出现多个内容相同或相似的页面,帮助解决重复内容的收录问题,避免网站相同内容网页的重复展示及权重的分散,提升规范网页的权重,优化规范网页的排名。
②:如何用canonical标签指定规范网址?
可通过在每个非规范版本的 HTML 网页的 部分中,添加一个 rel="canonical" 链接来进行指定规范网址。
例如,要指定指向网页 http://www.admin5.cn/product.php?id=15786 的规范链接,需要按以下形式创建 元素:
<link rel=”canonical” href=”http://www.admin5.cn/product.php?id=15786”/>
然后将上述链接复制到某网页所有非规范网页版本的 部分中(例如 http://www.admin5.cn/product.php?id=15786&active=1),即可完成设置。
③:可设置规范网页的几种情况举例:
举例一、社区帖子可能由于置顶、突出颜色等行为导致内容完全相同的一个网页产生不同的链接,搜索引擎只会选择其中一个链接建立索引,如以下两个链接不同,内容完全相同的页面:
http://www.a5.net/forum.php?mod=viewthread&tid=17868770&page=1#pid115642474
http://www.a5.net/thread-17868770-1-1.html
举例二、对商品的列表页面,按照价格或者优惠等顺序进行排序,但网页内容高度相似:
http://mall.leho.com/pr-list?locid=75fb2a357d38397c5e1e75fa&cid=5e1e02f950a4101fb27571ee&order=discount
http://mall.leho.com/pr-list?order=price_asc&locid=75fb2a357d38397c5e1e75fa&cid=5e1e02f950a4101fb27571ee
举例三、网站有多个网页展示的为相同型号的商品,只是每个网页商品图的颜色不同,其他内容几乎完全相似,此时也可设置rel="canonical",将当下流行色彩的商品网页设置规范网页,百度有优先将其显示在搜索结果中。
④:百度会完全遵守rel="canonical"标签吗?
网页中添加该标签后,就代表站长向百度某个网页作为规范的网页版本,百度会同时根据标签的及系统算法选择出合适的网页将其显示在搜索结果中。百度会根据网页内容实际情况考虑Canonical标签中的网页,但不完全遵守该标签。为了标签的效果,请一个页面中仅有一个Canonical标签。
⑤:此链接是相对的还是的?
rel="canonical" 可与相对链接或链接一起使用,但建议您使用链接,以大程度地减少可能出现的混乱或问题。
⑥:rel="canonical"标签可用于在不同的域名中建议规范网址吗?
如果网站需要更换域名,且使用的服务器不能创建服务器端重定向网址的情况下,就可以使用rel="canonical" 链接元素指定希望百度收录域的网址。
301 404案例;
页面301处理
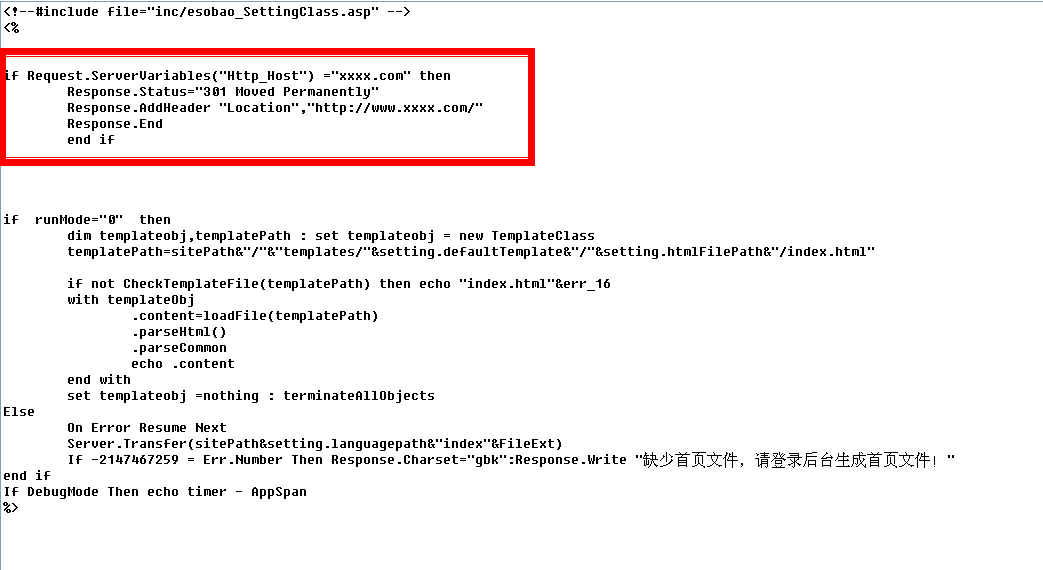
if Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if
多域名处理
if Request.ServerVariables("Http_Host") ="xxxx.com" or Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if
下面的情况基本上都是虚拟主机常用配置
新一代数据中心http://gzidc.com/
301设置

.htaccess
单域名301
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^lszygw.com$ [NC]
RewriteRule ^(.*)$ http://www.lszygw.com/$1 [L,R=301]
多域名处理
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^lszygw.com$ [OR]
RewriteCond %{HTTP_HOST} ^linxigang.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.linxigang.com$ [NC]
RewriteRule ^(.*)$ http://www.lszygw.com/$1 [L,R=301]
404设置
404.Asp

恒爱网络http://www.zzhidc.com/
301设置
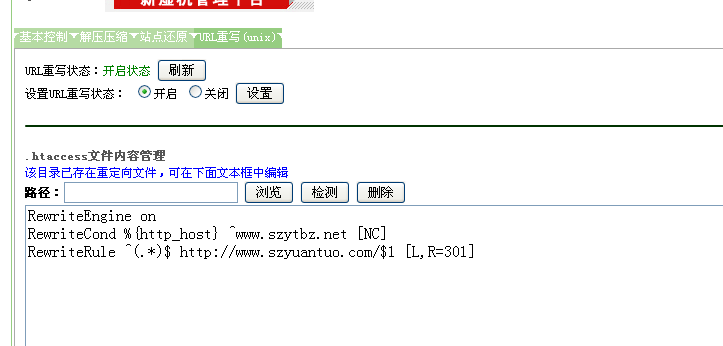
httpd.ini 文件的代码如下 :
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^abc.com$
RewriteRule (.*) http://www.abc.com$1 [I,RP]
如
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^jnzhipin.net$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
RewriteCond Host: ^jnzhipin.com$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
RewriteCond Host: ^www.jnzhipin.com$
RewriteRule (.*) http://www.jnzhipin.net$1 [I,RP]
把以上内容修改成你自己的之后,把 httpd.ini 上传到你空间网站根目录 wwwroot下 。
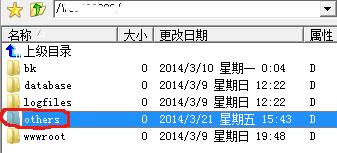
用FTP连接到空间,在wwwroot 同级目录建立一个名为 others 的新文件夹,如下图

接下来去 http://pan.baidu.com/s/1gd42ZQj 下载ISAP组件,解压之后得到 rewrite2.dll
把 rewrite2.dll 上传到 others 目录里。
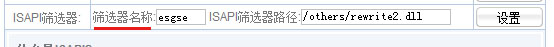
然后 登陆到你空间管理后台的 “独立面板”里,找到 “ISAP映射”,点击之后进入添加映射,筛选器名称 随便写个,路径如图所示写路径,然后点击后面的“设置”

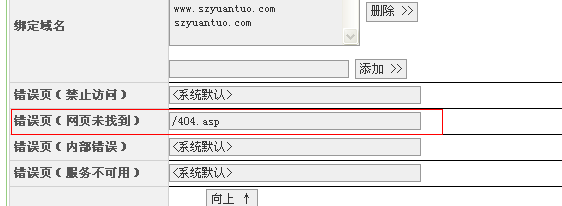
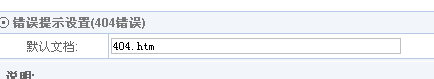
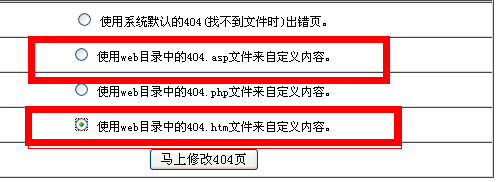
404设置(用404.htm)

益息网络http://www.idc1.net/
301设置()
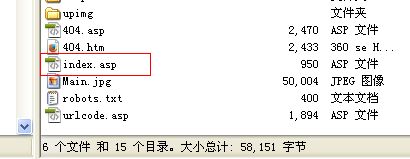
在根目录下有个index.asp文件

if Request.ServerVariables("Http_Host") ="xxxx.com" then
Response.Status="301 Moved Permanently"
Response.AddHeader "Location","http://www.xxxx.com/"
Response.End
end if

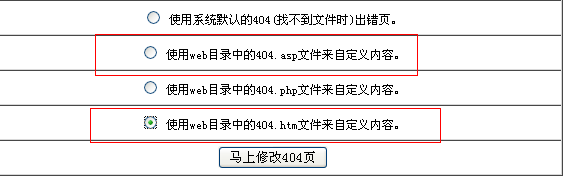
404设置(根据根目录下的文件设置)

骑士互联http://www.74dns.com
301设置(在根目录下放文件httpd.ini)
文件代码代码
[ISAPI_Rewrite]
CacheClockRate 3600
RepeatLimit 32
RewriteCond Host: ^xxxx.net$
RewriteRule (.*) http://www.xxxx.net$1 [I,RP]
404设置(根据网站目录下文件情况)

广深互联http://www.99idc.cn/
301设置
web.config文件的代码如下 :
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="CanonicalHostNameRule1">
<match url="(.*)"/>
<conditions>
<add input="{HTTP_HOST}" pattern="^www.sanyoushun.com$"
negate="true"/>
</conditions>
<action type="Redirect" url="http://www.sanyoushun.com/{R:1}"/>
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
404设置(与骑士一样)
每个企业都要拥有自己的网站,但是我们在建设的时候不能盲目,要明确建站的目的,同时还要明确建站的视觉效果和用户体验,明确目标后,才可以建设出一个合适的网站。

1、让用户浏览的时候更加舒适
网站建设一定要找专业的建站公司,这样才可以网站有一个比较好的视觉效果和用户体验,可以让用户在进入网站的三秒钟内有继续往下浏览的欲望,对我们的网站加深印象,让网站的营销转化率提高。
2、具备很高的安全性
专业的网站建设,在制作时纯手写代码,可以有效防止病毒侵入,这样才可以让网站有的安全性。原创先锋在网站制作的时候一定要呈现出拥有非常高标准的安全性,这是一个非常重要的部分,只有网站足够安全,可以用户的信息不被泄露,才可以让他们放心的浏览,也会吸引到更多的用户来浏览网站。
3、吸引目标群体
网站建设的时候一个很重要的目标就是为了吸引住目标群体,因此我们在建设的时候要根据目标人群的审美需求来进行设计,迎合他们的需求来进行网站制作,这样才可以得到更加专业的效果,还可以提高公司的品牌形象、提升美誉度,为用户创造完美的用户体验。
按照以上三个标准肯定可以制作出适合自己企业的网站,同时原创先锋愿意为您答疑解惑,如果有网站建设的问题可以随时咨询我们!