

内链优化
1、 内链分配:内链的分配是在我们整合关键词的时候就要定好的,把主要关键词、目标关键词、长尾关键词、以及文章里面将要出现的相关的关键词都要统计出来,统计数量,然后按照网站关键词的主次来相应的做好链接分配。
2、 内链布置:内链布置的多少根据栏目页面和内容页面的发展方向来布置,把宣传的重点分清楚,然后根据关键词的数量来分配链接,这样才能体现出来我们网站内部的链接数目和链接的层次关系。
3、 内链相关:网站如果想逐步的扩展网页面和增加页面的收录,应该考虑和页面相关的信息的原创和编写,这样和网页内容相关的链接可以互相辅助,从而带动主要链接的权重。
内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。合理的网站内链接构造,能提高搜索引擎的收录与网站权重。相对外部链接,内部链接也很重要。


网站的结构
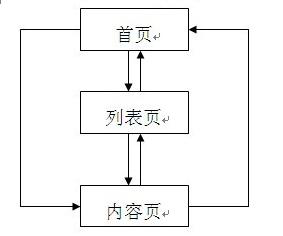
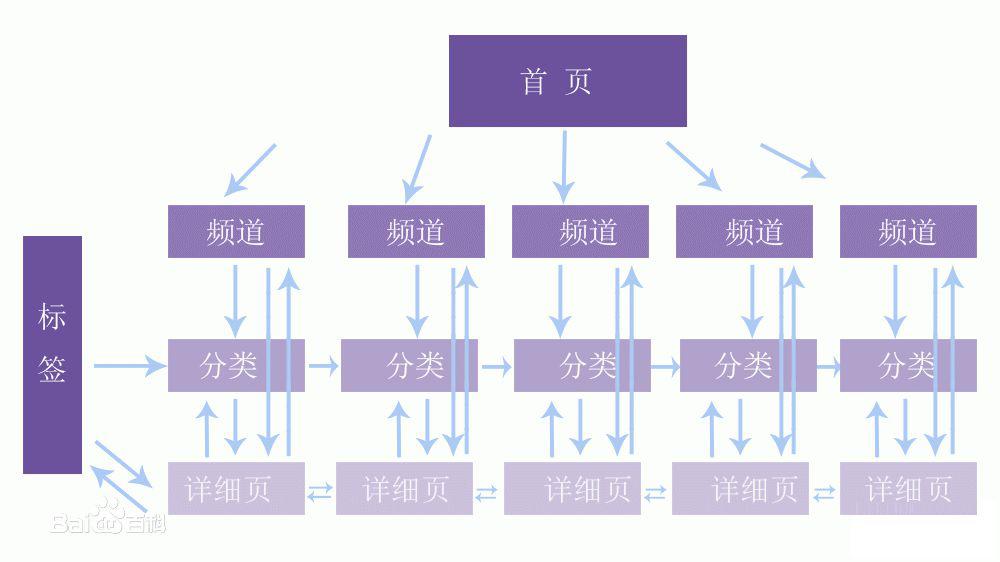
树形结构与扁平结构的结合
主页链接向所有的栏目主页
主页一般不直接链接向内容页,除非是你非常想推的几个特殊的页
所有栏目主页都连向其他栏目主页
栏目主页都连回网站主页
栏目主页同时连向属于自己本栏目的内容页
栏目主页一般不连向属于其他栏目的内容页
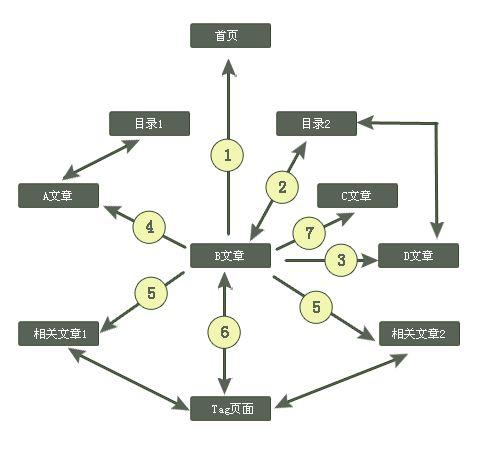
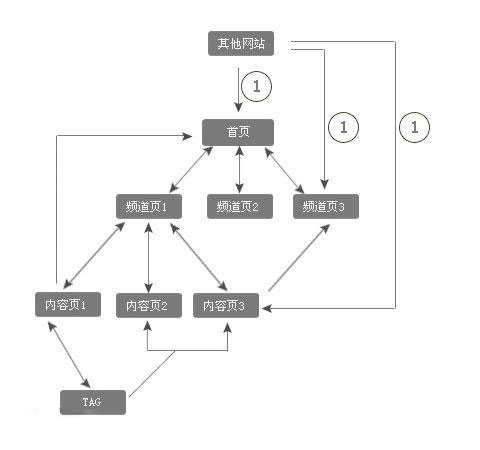
所有内容页都连向网站主页
所有内容页都连向自己的上一级栏目主页
内容页可以连向同一个栏目的其他内容页
内容页一般不连向其他栏目的内容页
内容页在某些情况下,可以用适当的关键词连向其他栏目的内容页
一、介绍
1、同一页面下相同关键词不要出现不同的链接。
2、同一页面下相同链接不要出现不同关键词。
3、同一页面需求关键词链接可根据页面文字以及质量形成比例。
4、同一页面下关键词链接不要超过5个,同时包括核心关键词以及性信息内容、文章标题链接。
5、网站下核心关键词占有首页一级链接在80%,信息索引页可以占有20%。
6、网站多个核心关键词以时间段进行网站优化内部链接。
7、专题栏目下以栏目主要关键词为链接关键词。
8、页面出现核心关键词以首页为链接,栏目关键词以栏目地址链接,长尾关键词以相关性高路径链接。
9、网站页面链接与整体内部链接数量多少及比例需要根据网站在搜索引擎中的权重实际情况进行。这点比较难掌握,如果没掌握好的话网站很容易降权。
二、作用
控制成本
你直接就可以在自己的站上进行部署,不像外部链接的不可控性比较大,需要长期的积累才有办法实现稳定的SEO效果。

有助于提高搜索引擎对网站的爬行索引效率,有利于网站的收录。一个页面要被收录,首先要能够被搜索引擎的蜘蛛爬行到,蜘蛛的爬行轨迹是顺着一个链接到另一个链接,想让搜索引擎蜘蛛地爬行,一般都需要通过反向链接来引导,但是内页的爬行就需要良好的内部链接了,如果不注意形成死链断链,蜘蛛就无从爬起,也就谈不上良好收录了。
推动排名
良好的网站内部链接策略能推动网站的排名。在搜索引擎面前,一个链接就代表一张投票,外部链接就是网站之间的互相投票,而内部链接则代表了网站内的各页面互相投票。通过大量而适度的内部链接来支持某一个具体页面,有助于该内容页主题的集中,促使搜索引擎识别出哪些页面在你的网站中是重要的,进而推动该页面的排名。因此在搜索引擎优化的过程中,网站当中哪些网页参与了主要关键词的排名竞争,我们一般就会采取重点突出主要关键词的内部链接,从而使该主题中的核心关键词在搜索引擎中有排名优势。
提升流量

内部链接可以提高用户体验度,增加PV,提升访问量。表现为相关文章,热门文章,新文章等的内部链接很容易提高用户的访问体验,部署的内部链接越多,页面被点击的机会就越大,PV的增加越显而易见。这些相关文章的内部链接不能滥用,应该尽量链接到相似主题的文章,否则就谈不上提升用户的体验度了。
三、提升权重
1、做好网站导航
认为首先做好网站导航很重要,可以帮助访客很快找到所关注的部分,好的导航一定要简洁易懂,不要用图片,因为这样有时可能会误导访客,大一些大点的站,除做好主导航以外还可以做些副导航及面包屑导航,可以的提高用户体验提升网络推广的效果,提高网站权重。
2、增加内链深度
站长们在做网站推广时为了快速看到效果,经常把好多外链相互链接起来,用链轮的方式去提升权重,同样内链也需要相互链接,访客浏览完一个页面时也要有链接进入下一个页面,避免客户进入死胡同,这也就是大家经常会看到网站内页的底部一般都会有相关文章、下一篇、上一篇这样按钮的原因了,这样可以增加链接深度,加强内页之间的权重传递,从而可以从整体去提高内链建设。
3、锚文本使用
锚文本提升网站权重作用毋庸置疑,但大家在做关键词锚文本时也要有个度,一般在网站的页面次出现关键词时做上锚文本就可以了,稍后出现的不用打就行了,这样做出来的关键词锚文本就可以提升权重了。提醒大家,一般来说关键词锚文本出现的次数1-3次就可以了。还有一点经常被大家忽略的就是底部关键词到首页,这种方法大家都用过,就是在页面增加一个首页指定关键词,当然效果没有锚文本那么直接,可总比没有好些,做站有时比的就是细心程度。
4、网站地图
想要让蜘蛛在你的站停留更多的时间就要让站变的更有吸引力,这时就需要建一份网站地图,好是htm和xml都有的那种,因为百度蜘蛛不可能一层层爬过你的站,如果你的网站内容没有足够的吸引力,蜘蛛也没有足够的耐心去挨着爬,所以有了地图蜘蛛就可以在网站多停留些时间,提高网站的收录量,这样做推广才会有效,好的方法事半功倍,如果没有好办法就踏踏实实的按常规办法做。
四、优化标准
首先,一个好的内部链接网站往往体现在搜索引擎的收录量上。一个网站的收录量如果稳定并且持续增加,则意味着至少这个网站的内部链接处理得较为到位。
其次,如果网站有好的整体结构,整个网站的PR传递应该是很均匀的,首页高,栏目页次之,内容页再次。如果你有意识地通过内部链接策略推动某些重要页面,那么是可以通过网页的链接影响PR的,当这些页面的PR值和重要性升高的时候,也就意味着你对内部链接的优化是成功的。
后就是权重值升高,访客的跳出率降低,用户体验度增高。
五、优化技巧
内链优化的方法和原则有很多种,下面介绍一些对大多数网站都适用的方法。
(1)给网站做Logo加上链接,检查网站的Logo是否带有指向首页的链接。
(2)如果链接是图片,则检查图片有没有配上正确的alt标签。
(3)充分利用导航、底部区域、版权信息等位置增加内链。
(4)网站导航链接是搜索引擎蜘蛛向下爬行的重要线路,也是网站频道之间互通的桥梁,建议使用文字链接。避免使用嵌入Javascript文件的方式实现网站导航。如果想使用图片作为网站导航链接,则需增加alt,另外在图片下搭配一个文字链接作为辅助。
(5)在文章内容中增加内链。文章内部的关键词是个大面积种植内链的地方,但是不要给一个关键词重复加上链接,一次就好,两次勉强,配合strong、h和em等标签来使用,切忌过多。好使用关键字插件,在整个网站之中进行频道链接的循环建设,并且利用大量长尾链接回首页。
(6)链接到相似题目的文章可以帮助读者发现他们感兴趣的内容。同样,这也可以增加文章的内容链接。也可以在一篇文章的下面手动添加相关文章。
(7)在FAQ页(常见问答页面)中,列出能被文章回答的常见问题。在内容中使用读者搜索问题时喜欢使用的关键词,这样可以提高搜索排名,同时也可在内容中使用链接指向文章。
(8)每个文章都用2~3个TAG,用tag来增加内链让页面互通,并且要把TAG设为静态的!
(9)少使用或者尽量不使用javascript文件链接,虽然javascript文件在页面中很容易被调用,但对搜索引擎并不友好。
(10)首页上加热门tag和热门搜索关键字,提高用户体验的同时构建了良好的内链。
(11)可以将一些主要频道的RSS订阅放到首页以加快收录。
(12)频道页面要有近更新文章、该频道热门文章以及随机调用文章。
(13)做一个热门页面,将网站所有重要的页面和搜索引擎流量较大的几个页面放进去,并好让其出现在首页,保持热门页面的权重。
(14)减少页面层次链接。搜索引擎蜘蛛抓取网站页面时,对网站的层次深入并没有要求和限制,但合理的层次页面,更有利于蜘蛛抓取,对搜索引擎优化更加友好。
(15)链接应该出现在尽量靠近的位置。搜索蜘蛛抓取页面时都是按从上往下的顺序抓取网站内容,内容越重要,与网站关键词越接近的页面越应该排在网站靠前的位置,这样更方便蜘蛛抓取。除了这些方法之外,应根据网站自身的特点设计具体的操作方法,比如对于新浪来说,其新闻页有SEO优势,那么在新闻的页面中添加链接就是一个不错的选择。
(16)内链的巧妙指向。一般在我的网站里,每篇文章句话都会出现中电这个词,有时候是很多次出现,为什么要这么做呢,因为网站首页调用的都是文章得段,这样才能保持首页的关键词密度。而且在多次出现关键词的时候,你会发现其指向就并不都是首页了,部分是流向了栏目页面,具体原因上面已经分析过了。
(17)在网站的通栏版权的地方,一定要做上关键词链接,这一点非常重要,还要做上网站地图,这样会更加利于蜘蛛爬行!
六、注意事项
1、尊重用户的体验,注意链接的相关性,内部链接不要太过与泛滥。相关性高的链接有助于提高搜索引擎收录,并且有助于提升用户体验,增加用户的黏性,进而提升网站的浏览量。如果一篇文章出现了50次SEO这个关键词,你总不能每次都给加上内部链接吧?这样只会让读者反感。正文当中相同的一个关键词出现很多次,只需要做一到三次链接就可以。
2、内部链接一定要URL的性。特别是动态网站静态化处理过的,只能保留一个链接。链接到具体的页面都只能有一个链接,不能链接次数多了,很容易导致搜索引擎无法判断那个是正确的链接页面,进而将之归入重复页面,从而无法获得任何权重。
3、内部链接要注意防止死链和断链。内部链接的速度同样是衡量网站可靠性的一个重要参数,一个好的空间或一台好的服务器很重要。
4、 每个页面的内部链接数量要有控制。如果页面中的内部链接数量超过限制,搜索引擎就可能会忽略该页面,或者忽略该页面中超出限制的那部分链接所指向的目标页面。一般来说,一个页面的内部链接数要限制在100个以内。
一、域名的选择
选择域名非常重要,因为他是网站优化步。注册域名的时候我们首先找与主题相关域名,中文全拼音,其次选择英文,如果没有,请选择域名长度较短的 域名是衡量SEO效果的必要因素、虽然对SEO的效果的影响并不是很大,但是我们还是必须遵循,一定程度会利于后期的优化传播。
二、空间(服务器)的选择
空间对于网站优化关键词排名至关重要,因为空间能直接影响蜘蛛的抓取和用户体验质量。在选取空间时需要考虑的因素有安全性、空间打开速度、空间的稳定性、功能和可扩展性。空间稳定性影响蜘蛛抓取进而影响收录,而打开速度和稳定性又会影响用户的信用度。
三、网站的完整搭建
在网站搭建初期就完成所有便于优化的框架和内容能够缩短整个网站优化时间,一个完整的便于优化的网站包含:满足用户需求的程序和内容、便于优化的路径、优先层次的布局、附加价值的内容、长尾关键词布局、合理的内链设置。
四、合理寻找内容源
网站在制作完成后接下来要做的是填充网站内容 ,内容的寻找包括自己原创内容、网上资料整合、专业资料整理、用户自发的投稿。的是网上资料整合,但必须有附加价值的增加。如果是专业人员可以花一部分时间编写原创文章,形式是用户自发的投稿。
五、把内容进行分类利于优化
内容分类的作用是让用户在浏览网站寻找资料时更加容易,而不是应接不暇。但凡用户的寻找时间超过5s以上跳出率会增加一倍以上。内容分类名称要直接易懂,分类多少按照网站的内容多少来,内容越多分类明显。内容多于一个栏目用二级栏目分类,多于一个站用二级域名分类。
六、长尾关键词的布局
长尾关键词布局非常重要,因为涉及到网站后期优化效果。布局长尾词的点是挖掘和筛选长尾词,然后根据长尾词的竞争度以及相关性布局在网站的栏目页和内页。内页的长尾词围绕栏目页的竞争度大一点的短词来布局,不同栏目的长尾词不能互相交叉以及重叠。
七、内链系统的布局
内链是整个网站的脉络,内链的布局直接影响到网站的收录、关键词排名以及跳出率。首页内链布局的好能带动内页长尾词排名,而内页的内链布局好能传递权重给首页,并且能降低网站的跳出率。内链布局需要注意需求、数据分析、文案、锚文本。
八、学习如何推广网站
推广的作用绝不低于内链系统的建设,在网站还不被大众知道之前推广能缩短关键词排名周期。一般新站正常排名周期是3个月以上,在前期有推广的网站排名周期能缩短到2个月。推广包括QQ群推广、软文推广、信息平台推广、微信微博推广、资源圈分享等。
九、新手必须学会做数据分析
数据分析是网站排名后一项非常重要的工作,数据分析是以现有网站的内容为基础,分析那些内容是用户点击比较多以及哪些内容用户更加受欢迎。从而更多展示用户喜欢的内容,降低网站的跳出率增加网站黏性。数据分析能从很大程度上促进网站关键词排名。
十、如何给网站合理的做外链
外链在网站排名的前中期起到非常重要的角色,在网站还处于前中期时外链能传递给网站权重。而网站只有在具有一定权重以后才能被收录首页和内页,并且传递的权重能有助于排名的提升。外链还具有推广作用,能引导用户进入网站,所以网站前期一定要做外链。
十一、需求分析新手必须要会的
需求分析是网站优化至关重要的部分,需求分析的好处便是能找到并且展示用户想要的东西,而这些东西可能用户自己都不知道。但是它能帮助你将网站展示在用户跟前,并且用户还非常喜欢到你的网站寻找资料,需求分析能笼络一个行业的大部分用户。
十二、内页长尾词排名
长尾词带来的流量占据整个网站流量的80%,并且长尾词带来的是精准用户。长尾词排名首先要选择有用户搜索的关键词,做好内容和内链的布局。通常SEO宣传的是网站的首页,但如果稍微宣传内页内容会促进长尾词更快的排名。
十三、如何对网站进行微调稳定排名
用户的需求不断变化,网站不可能一直保持不变不跟随需求改变而改变。微调就是不断发现用户新的需求然后修改网站布局以及内容让网站当下用户的需求,从而促进关键词排名。搜索引擎总是会给那些更随用户使用趋势的网站的排名。
十四、建立生态圈稳定排名
生态圈有别有站群的原因是生态圈是白帽的方法,它会产生一些有价值的内容,而站群不会。生态圈是网站发展中后期高质量权重外链的来源,并且有助于稳定长尾关键词排名。生态圈重点在于长尾词的分配以及内容的编辑,作用是提供主站外链和圈住用户。