

关键词相关问题
1.关键词选择的十大误区
搜索引擎是网站进行网络营销的重要平台,一方面是通过竞价广告的投放,一方面是针对网站的搜索引擎优化。竞价广告和搜索引擎优化都需要选取关键词,但是在选取关键词中存在了误区,企业往往投放了大量的资金,也带来的了流量,但是没有转化,网络营销学院的根据数据调查分析,在关键词选取的优化中存在以下十大误区。避开这些误区可以的进行网站推广,提高有效的转化量。
一、关键词是从来不使用的
有的关键词只是在内部使用,或只有几个人知道,或是创造的新词,这些词客户很少在搜索引擎上搜索。
二、不一定热门的关键词就是适合的
热门的关键词可以带来大量的流量,但大多都没有转化,形成了流量的浪费,这个关键词不一定是企业合适的。
三、在关键词的选取上没有考虑到用户意图
关键词的选取时,要考虑用户的心理,以达到转化促成销售的关键词为。在搜索中,往往产品的性能搜索是购买前的比较选择,而产品的价格搜索是消费的选择。
四、只选通用词而没有选长尾词
对于网站选取关键词来说,大多网站都重视了通用关键词,没有选择长尾关键词。
五、关键词的混乱
对有些关键词来说,一个词是两个概念,它包含了两个不同的意思,这样会造成混乱,要选择精准的关键词。还有就是选择与自己不相关的关键词,虽然可以带来流量,但是无转化。
六、没有考虑关键词的竟争度
有许多网站存在许多盲目性,没有考虑自己的经济实力和关键词的竞争度,这样花费大量的时间或资金,终并不能取到好的效果。
七、不能定期更新关键词
网站关键词并不是长期不变的,可以根据网站的变化,及时的增加和减少关键词。
八、没有花费时间和精力研究关键词
往往是拿到关键词就往上放,没有经过前期的调查与分析,没能对竞争对手的关键词作出分析。
九、不一定关键词密度多就好
盲目重复页面关键词,关键词密度多不一定会对优化产生好的效果,反而会让搜索认为网站在作弊。
十、不一定投放和优化关键词数量多就好
往往在投放和优化时,网站的管理者恨不得把所有的关键词都放到里面,这样量的增加并不能带来的质的改变,反而会把有限的精力和资金分散。
百度移动搜索是全球大的中文移动搜索引擎,每天导向互联网的流量高达十亿级别,网站移动化势在必行。 本篇旨在为移动站站长提供权威、明确的移动搜索优化标准,帮助网站合理、可持续地提升移动流量,获得长久、稳定的发展,从而促进整个移动互联网的良性发展。
技术选型
如何布局您的PC站和移动站,并表达两者之间内容的对应关系
目前较流量的PC站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。
1,跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。
2,代码适配:该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的 HTML。
3,自适应:通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
PC、移动网址是否一致 | PC、移动网页代码是否一致 | |
跳转适配 | 否 | 否 |
代码适配 | 是 | 否 |
自适应 | 是 | 是 |
三种配置方式的分析
百度仅站在搜索引擎角度对跳转适配、代码适配、自适应这三种配置方式做了一些对比和分析,希望能够帮助站点选择更适合自己、性价比优的方式来进行移动化。
跳转适配 | 代码适配 | 自适应 | |
复杂程度 | 简单到中等。开发独立网站的速度可以非常快。 | 中到高,取决于网站的复杂程度和您需要创建的代码库数量。 | 中。需要使用能随屏幕尺寸而变的流体网格从头开始创建。 |
性能 | 中。图片和其他网站内容可轻松针对小屏幕优化,但网站重定向经常会导致延迟问题。 | 高。可以简化为只包含为相应设备优化的内容,以实现佳性能。 | 高。无任何重定向,但需要有周全的计划才能实现优的效果。数据量膨胀是常见的错误。 |
维护需求 | 中到高。更新主网站后,还必须单独在移动网站上进行更新。 | 如果人工维护,将需要大量的资源。许多网站使用内容管理系统来避免这一问题,并自动在所有模板上发布内容。 | 低。创建后,更新内容会流向所有设备,维护工作量极低。 |
设备 | 可专门针对移动用户优化网站。 | 单独的文件和服务器端代码(会在向用户传递网页前在您的服务器上运行)可以提供依设备而定的体验。 | 所有设备上的用户体验保持一致(一些设备专属的选项可通过服务器端程序添加)。 |
是否支持扩展至新平台 | 不支持。这是智能手机专用的独立移动网站。新平台无法轻松集成到现有架构中。 | 支持。可轻松针对具体的设备(例如智能电视)创建模板,并通过同一个网址投放。 | 支持。使用指定的断点和流体网格,可轻松扩展到新平台和新设备。 |
三种配置方式的优化建议
1,跳转适配
在此配置中,每个pc版网址都具有一个对应的不同网址,用于提供针对移动设备进行优化的内容。为了帮助我们的算法了解单独的移动版网址,我们建议您使用以下注释:
在pc版网页上,添加指向对应移动版网址的特殊链接 rel="alternate" 标记。这有助于发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应pc版网址的链接 rel="canonical" 标记。
例如,假设pc版网址为http://example.com/page-1,且对应的移动版网址为 http://m.example.com/page-1,那么此示例中的注释如下所示:
在pc版网页(http://www.example.com/page-1) 上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.example.com/page-1" >
而在移动版网页(http://m.example.com/page-1) 上,所需的注释应为:
<link rel="canonical"href="http://www.example.com/page-1" >
也可以使用原有的开放适配提交方法。http://zhanzhang.baidu.com/college/courseinfo?id=267&page=15
2,代码适配
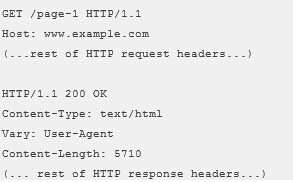
为了使百度能够知道当您的页面发生变化时,同时需要用其他的ua重新抓取一遍,请您添加Vary HTTP标头。Vary HTTP 标头具有以下两个非常重要且实用的作用:
a) 它会向 ISP 和其他位置使用的缓存服务器表明:在决定是否通过缓存来提供网页时它们应考虑用户代理。如果您没有使用 Vary HTTP 标头,缓存可能会错误地向移动设备用户提供pc版 HTML 网页的缓存(反之亦然)。
b) 它有助于 百度spdier 更快速地发现针对移动设备进行优化的内容,这是因为我们在抓取针对移动内容进行过优化的网址时,会将有效的 Vary HTTP 标头作为抓取信号之一,我们会提高用其他ua抓取此网页的优先级。
示例:

并且在pc的响应的head中添加
<meta name="applicable-device" content="pc">
在移动的响应的包头中添加
<meta name="applicable-device" content="mobile">
3,自适应
自适应设计有其一般原则:在head添加以下代码并且使用<picture>元素处理自适应图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
自适应页面还应该在head中标识:
<metaname="applicable-device"content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
关于移动配置,百度不建议的做法
1,单一域名下请使用同一种配置方式(跳转适配、代码适配、自适应),例如,不要把移动站的页面作为pc站网址中的一个子目录来配置。
2,如果使用跳转适配的方式,请不要使用JS对ua进行适配跳转。这种方式存在两个缺点:
a) 对用户:会加大由重定向的客户端造成的延迟;这是因为客户端需要先下载网页,接着解析并执行 JavaScript,然后才能触发重定向。301或302则不会有这个延迟。
b) 对搜索:爬虫也需要使用支持JS渲染的爬虫,才能发现此重定向。
百度移动搜索优化前期准备工作
域名:
与PC 网站一样,域名是用户对一个网站的印象。一个好的移动域名,不仅容易记忆、易于输入,还能方便用户向其他人。
域名应尽量简短易懂,越短的域名记忆成本越低,越容易理解的域名能让用户更直观了解网站主旨。移动站域名建议多采用m.a.com/3g.a.com/wap.a.com等,避免使用过于复杂或技术性的形式,例如adcbxxx.a.com/html5.a.com等。
服务器:
选择正规空间服务商,避免与大量垃圾网站共用IP,网站访问速度和稳定性。其他这里不再赘述,默认有PC网站基础。
网站语言:
根据终端以及技术的发展,我们强烈建议使用html5作为移动站建站语言,并且根据不同终端机型进行自动适配。
获得流量的基础——良好收录
搜索引擎作为网站的普通访客,对网站的抓取索引、对站点/页面的价值判定以及排序,都是从用户体验出发。因此,原则上网站任何对用户体验的改进,都是对搜索引擎的改进。但是限于当前整体的网络环境以及技术性原因,落实用户体验的具体手段也是需要考虑对搜索引擎友好性的,使之在满足用户体验的前提下也会让搜索引擎更易理解处理。那么,面向移动搜索引擎的网站建设,主要分为三个部分:如何的让百度移动搜索收录网站中的内容、如何在移动搜索中获得的排名、如何让用户从众多的搜索结果中快速地找到并点击你的网站。简单来说,就是收录、排序、展现。下面我们将从收录开始介绍:
机器可读:
与PC spider一样,百度通过一个叫Baiduspider2.0的程序抓取移动互联网上的网页,经过处理后建入移动索引中。当前Baiduspider只能读懂文本内容,flash、图片等非文本内容暂时不能很好处理,放置在flash、图片中的文字,百度只能简单识别。建议使用文本而不是